請同學開始構思、撰寫期末專案!
Week 17, 12/31 連續假日放假一天!
Week 18, 1/6 補上課!
Week 19, 1/14-18 期末專案開發營!
2013/1/18 10:00 期末專案成果發表!
星期一, 12月 24, 2012
星期一, 12月 17, 2012
Week 15: 擴增實境之互動模式
1. 擴增實境(augmented reality)
PPT: 01-Augmented Reality
延伸閱讀:
a. 維基百科條目: 虛擬實境
b. 科學人雜誌(2002年): 擴增實境 - 虛擬與實境的無限延伸
2. 互動模式
本課程所涵蓋的互動模式包含下列二類:
a. 擴增實境之互動模式
b. 其他應用程式的互動視訊介面
a. 擴增實境之互動模式
在互動之前, 首先要定義兩個互動的主體: 實境所追蹤的物件(簡稱實境物件)與虛擬物件, 而兩個物件在視訊擷取視窗中的位置, 則是互動的基礎。例如: 在 和虛擬斑點壁虎互動 的影片之中, 實境物件為畫面中出現的手, 虛擬物件則是班點壁虎。班點壁虎出現在視訊擷取視窗的右上方, 實境物件則從左邊慢慢靠近, 當兩個物件碰觸在一起(位置重疊)時, 則啟動互動處理程序 - 讓班點壁虎消失。
另外一種簡單的互動是發出特定的聲音。2011S 課程成果展 黃泓清 - 虛擬鋼琴 作品就是將虛擬鍵盤放置於視訊擷取視窗的上方, 當實境物件碰觸到虛擬鍵盤的不同琴鍵時, 發出特定聲音, 而完成了這項作品。
C++ Builder 函式: 如何撥放一段 WAV 聲音檔
b. 其他應用程式的互動視訊介面
在湯姆克魯斯所主演的關鍵報告中, 湯姆克魯斯帶著特殊手套, 藉著手勢操縱, 流覽資料庫的影片計錄 (預告片 1 分 52 秒處)。

電影中特殊手套上的藍光可以讓手指追蹤變成一個穩定的操控介面, 而這也是本課程的第二類互動模式, 透過追蹤視訊擷取視窗中的差異變化, 做為其他應用程式的互動視訊介面。
2009S 課程, 黃國維的作品 - Virtual Joystick, 則是可以用來進行賽車遊戲的控制介面, 取代了原先的搖桿介面。
2010S 課程成果展 呂誌軒 - 控制地球 的作品, 就屬於這一類型的互動介面。藉著追蹤視訊擷取視窗中的差異, 來取帶 Google Earth 原先使用的滑鼠介面。
2010S 課程成果展, 張凱傑 - 「戰鬥吧!忍者貓!」同樣屬於這一類互動介面, 在視訊中劃定 9 個特定區域, 分別觸發不同的鍵盤控制, 因此, 這個作品是用視訊互動介面來取代原先的鍵盤控制。
上述三個作品都獲得了當年度課程成果展的票選最佳遊戲大獎, 剛好是分別取代搖桿、滑鼠、鍵盤等控制介面。
3. 範例程式 Webcam Programming (6)
part A: 擴增實境互動模式
在擴增實境之中, 如何與虛擬出來的物件互動, 是本課程的核心技術之一。透過 Webcam Programming (4) 的 part D 的範例程式, 可以將虛擬的圖片放進視訊擷取視窗之中。加上 Webcam Programming (5) 的 part C 的範例程式, 我們可以知道視訊擷取視窗的最新畫面與背景畫面之間的差異, 而這個差異所代表的正是實境物件的位置, 也是要進行互動的主角知一。因此, 只要將本課程 Webcam Programming (4) 與 (5) 整合起來, 就可以做到在擴增實境之中, 與虛擬物件互動的目的。
最簡單的互動處理程序就是讓虛擬物件消失不見。在範例程式 Webcam Programming (6) 之中, 我們宣告一個布林變數 bObjectOnFrame 來代表虛擬物件是否該出現在視訊擷取視窗之中。
bool bObjectOnFrame = true;
初始値設為 true, 表示開始時, 虛擬物件是出現的。在預覽回呼函數之中, 只要判斷 bObjectOnFrame 的直為 true, 就顯示虛擬物件, 否則就不顯示。因此, 在互動處理程序之中, 只要將 bObjectOnFrame 設為 false, 在進入下一個畫面時, 虛擬物件就不會顯示出來, 看起來就是虛擬物件因為被實體物件碰觸到而消失了。
PPT: 01-Augmented Reality
延伸閱讀:
a. 維基百科條目: 虛擬實境
b. 科學人雜誌(2002年): 擴增實境 - 虛擬與實境的無限延伸
2. 互動模式
本課程所涵蓋的互動模式包含下列二類:
a. 擴增實境之互動模式
b. 其他應用程式的互動視訊介面
a. 擴增實境之互動模式
在互動之前, 首先要定義兩個互動的主體: 實境所追蹤的物件(簡稱實境物件)與虛擬物件, 而兩個物件在視訊擷取視窗中的位置, 則是互動的基礎。例如: 在 和虛擬斑點壁虎互動 的影片之中, 實境物件為畫面中出現的手, 虛擬物件則是班點壁虎。班點壁虎出現在視訊擷取視窗的右上方, 實境物件則從左邊慢慢靠近, 當兩個物件碰觸在一起(位置重疊)時, 則啟動互動處理程序 - 讓班點壁虎消失。
另外一種簡單的互動是發出特定的聲音。2011S 課程成果展 黃泓清 - 虛擬鋼琴 作品就是將虛擬鍵盤放置於視訊擷取視窗的上方, 當實境物件碰觸到虛擬鍵盤的不同琴鍵時, 發出特定聲音, 而完成了這項作品。
C++ Builder 函式: 如何撥放一段 WAV 聲音檔
b. 其他應用程式的互動視訊介面
在湯姆克魯斯所主演的關鍵報告中, 湯姆克魯斯帶著特殊手套, 藉著手勢操縱, 流覽資料庫的影片計錄 (預告片 1 分 52 秒處)。

電影中特殊手套上的藍光可以讓手指追蹤變成一個穩定的操控介面, 而這也是本課程的第二類互動模式, 透過追蹤視訊擷取視窗中的差異變化, 做為其他應用程式的互動視訊介面。
2009S 課程, 黃國維的作品 - Virtual Joystick, 則是可以用來進行賽車遊戲的控制介面, 取代了原先的搖桿介面。
2010S 課程成果展 呂誌軒 - 控制地球 的作品, 就屬於這一類型的互動介面。藉著追蹤視訊擷取視窗中的差異, 來取帶 Google Earth 原先使用的滑鼠介面。
2010S 課程成果展, 張凱傑 - 「戰鬥吧!忍者貓!」同樣屬於這一類互動介面, 在視訊中劃定 9 個特定區域, 分別觸發不同的鍵盤控制, 因此, 這個作品是用視訊互動介面來取代原先的鍵盤控制。
上述三個作品都獲得了當年度課程成果展的票選最佳遊戲大獎, 剛好是分別取代搖桿、滑鼠、鍵盤等控制介面。
3. 範例程式 Webcam Programming (6)
part A: 擴增實境互動模式
在擴增實境之中, 如何與虛擬出來的物件互動, 是本課程的核心技術之一。透過 Webcam Programming (4) 的 part D 的範例程式, 可以將虛擬的圖片放進視訊擷取視窗之中。加上 Webcam Programming (5) 的 part C 的範例程式, 我們可以知道視訊擷取視窗的最新畫面與背景畫面之間的差異, 而這個差異所代表的正是實境物件的位置, 也是要進行互動的主角知一。因此, 只要將本課程 Webcam Programming (4) 與 (5) 整合起來, 就可以做到在擴增實境之中, 與虛擬物件互動的目的。
最簡單的互動處理程序就是讓虛擬物件消失不見。在範例程式 Webcam Programming (6) 之中, 我們宣告一個布林變數 bObjectOnFrame 來代表虛擬物件是否該出現在視訊擷取視窗之中。
bool bObjectOnFrame = true;
初始値設為 true, 表示開始時, 虛擬物件是出現的。在預覽回呼函數之中, 只要判斷 bObjectOnFrame 的直為 true, 就顯示虛擬物件, 否則就不顯示。因此, 在互動處理程序之中, 只要將 bObjectOnFrame 設為 false, 在進入下一個畫面時, 虛擬物件就不會顯示出來, 看起來就是虛擬物件因為被實體物件碰觸到而消失了。
星期一, 12月 10, 2012
Week 14: 差異偵測實作
1. 範例程式 Webcam Programming (5)
part C: 差異偵測
本週要示範的是範例程式 Webcam Programming (5) 的第三個主題 - 差異偵測。
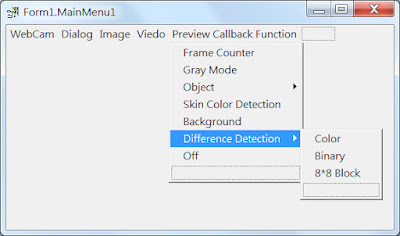
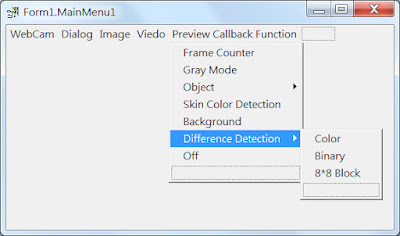
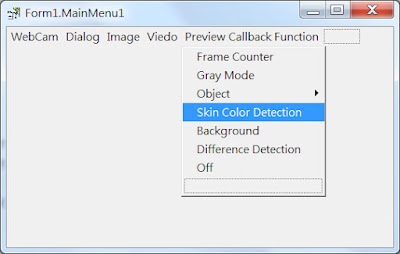
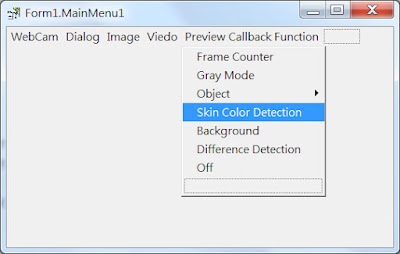
在示範的程式之中, 差異影像是透過預覽回呼函式直接顯示在視訊擷取視窗之中。顯示的方式分成彩色影像、黑白影像、及 8*8 區塊等三個不同的顯示方式。因此, 我們在 MainMunu 的 Preview Callback Function | Difference Detection 功能列中, 新增 Color、Binary、8*8 Block 等三項子功能, 如圖 5-C-1 所顯示。

圖 5-C-1
特別提醒同學, 本學期的範例程式是以 YUY2 為主, 同學應先確定自己使用的網路攝影機的格式為何? 若與 YUY2 不同, 應對範例程式做適當的改寫, 才能正確地執行程式。
(1) 將色彩差異用彩色影像表示出來
早期的網路攝影機大多是以 RGB 色彩模型來處理畫面中的像素色彩, 最近兩年, 修課同學新購的網路攝影機幾乎都是以 YUV 色彩模型, 尤其是以 YUY2 格式將畫面傳入緩衝區記憶體之中。RGB 格視的網路攝影機要直接在視訊擷取視窗中顯示差異影像的做法非常簡單, 只要兩張影像相同位置的 R、G、B 三個色彩値分別相減, 取絕對値後, 再分別放進緩衝區記憶體的正確位址即可。
然而, 在 YUV 色彩模型中, 純黑色的 YUV 色彩表示法為 (16, 128, 128)。因此, 當 Y 値的差異値計算出來後, 必須取絕對値, 使其為正値後, 再加上 16 即可; 由於黑色的 Y, U 値均為 128, 當差異値為負値時, 就顯示比 128 小的情況即可。因此, 當 U, V 色彩的差異値計算出來後, 並不需要使用絕對値函數, 可以直接將差異値加上 128 後, 顯示出來即可。
實驗一: 晚上做的實驗, 光原來自天花板吊燈及桌上左邊的檯燈!

圖 5-C-2 先取得背景影像。

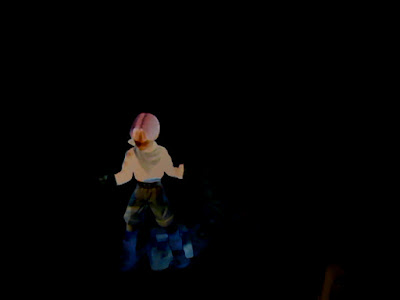
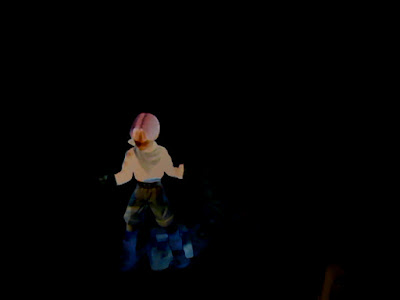
圖 5-C-3 特南克斯進入了!

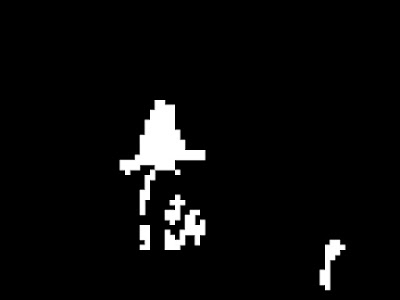
圖 5-C-4 差異偵測的實驗結果!
實驗二: 早上做的實驗! 光原來自右邊窗戶的自然光!

圖 5-C-5 先取得背景影像。

圖 5-C-6 光線似乎很強, 特南克斯的臉好白!

圖 5-C-7 差異偵測的實驗結果。特南克斯的影子使得悟空顯示出來了! 其實, 仔細看, 比克也隱約看的出來!
(2) 將色彩差異用黑白影像表示出來
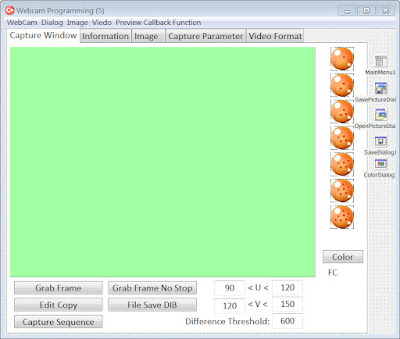
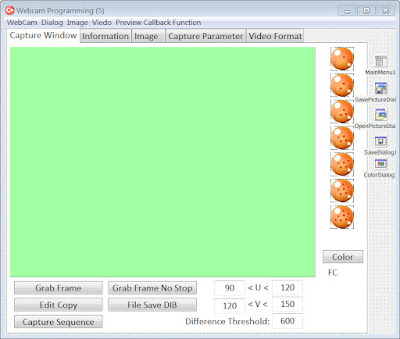
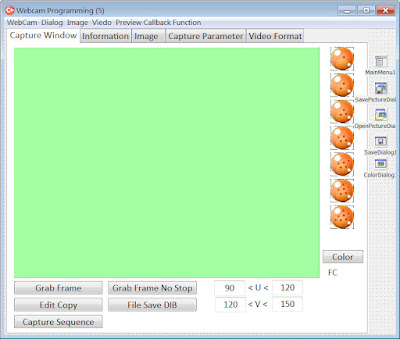
為了讓使用者在執行階段也可以更改 iThreshold 的設定, 以便在不同光源環境下, 進行不同臨界值的實驗, 新增一個 TEdit 元件, 如圖 5-C-8。並利用 StrToIntDef 函式, 將使用者輸入的臨界值, 設定給 iThreshold 變數。

圖 5-C-8 新增的 TEdit 元件位於 Capture Window 分頁的右下角。
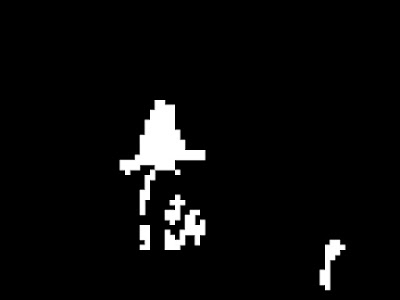
圖 5-C-9 為在視訊擷取視窗顯示黑白差異影像的情況, 圖 9(a) - 9(g) 分別為設定不同的臨界值 iThreshold 所呈現的實驗結果。從圖 5-C-9 中, 我們可以觀察到當臨界值設定越小, 則差異點(白色像素)越多; 反之, 臨界值設定越大, 差異點則越少。

圖 5-C-9(a) iThreshold = 800

圖 5-C-9(b) iThreshold = 1000

圖 5-C-9(c) iThreshold = 1200

圖 5-C-9(d) iThreshold = 1400

圖 5-C-9(e) iThreshold = 1600

圖 5-C-9(f) iThreshold = 1800

圖 5-C-9(g) iThreshold = 2000
(3) 將色彩差異以 8*8 區塊表示出來
在預覽回呼函式 FrameCallbackDifferenceBlockYUY2 中, 視訊擷取視窗的緩衝區記憶體總共被掃描了 2 次 (2 Pass)。第 1 次掃描的主要目的是計算色彩差異與累計區塊中的高差異像素的總數; 第 2 次掃描的目的則是顯示差異區塊, 每個像素是否要顯示為白色則必須看此像素所屬的區塊, 累計總和是否超過一半, 否則就顯示為黑色。
圖 5-C-10 為差異偵測 (1) ~(3) 的完整實驗。圖 10(a) 與 10(b) 分別為背景影像與視訊擷取視窗的畫面。

圖 5-C-10(a) 背景影像

圖 5-C-10(b) 視訊畫面 - 特南克斯進入!
背景影像與視訊擷取畫面最主要的差別在於多了一個公仔 - 特南克斯, 除此之外, 由於光源是桌面左邊的檯燈, 因此在花盆上還產生下了影子, 從圖 5-C-10(c) 的彩色差異影像中也可以看出主要差異有 2 處。

圖 5-C-10(c) 彩色差異影像
將每個像素 Y、U、V 的差異値分別平方後相加, 如果大於臨界值 1600, 就將視訊畫面變成白點, 而且在累加區塊陣列中加 1, 記錄目前區塊的白點總數。圖 5-C-10 是視訊擷取視窗所呈現的黑白差異影像。

圖 5-C-10(d) 黑白差異影像 iThreshold = 1600
最後, 將視訊擷取視窗更改為區塊差異影像, 只要該區塊中, 有超過一半以上的點是差異點(白點), 就將該區塊設定為差異區塊, 整個區塊顯示成白色, 如圖 5-C-10(e)。

圖 5-C-10(e) 區塊差異影像
part C: 差異偵測
本週要示範的是範例程式 Webcam Programming (5) 的第三個主題 - 差異偵測。
在示範的程式之中, 差異影像是透過預覽回呼函式直接顯示在視訊擷取視窗之中。顯示的方式分成彩色影像、黑白影像、及 8*8 區塊等三個不同的顯示方式。因此, 我們在 MainMunu 的 Preview Callback Function | Difference Detection 功能列中, 新增 Color、Binary、8*8 Block 等三項子功能, 如圖 5-C-1 所顯示。

圖 5-C-1
特別提醒同學, 本學期的範例程式是以 YUY2 為主, 同學應先確定自己使用的網路攝影機的格式為何? 若與 YUY2 不同, 應對範例程式做適當的改寫, 才能正確地執行程式。
(1) 將色彩差異用彩色影像表示出來
早期的網路攝影機大多是以 RGB 色彩模型來處理畫面中的像素色彩, 最近兩年, 修課同學新購的網路攝影機幾乎都是以 YUV 色彩模型, 尤其是以 YUY2 格式將畫面傳入緩衝區記憶體之中。RGB 格視的網路攝影機要直接在視訊擷取視窗中顯示差異影像的做法非常簡單, 只要兩張影像相同位置的 R、G、B 三個色彩値分別相減, 取絕對値後, 再分別放進緩衝區記憶體的正確位址即可。
然而, 在 YUV 色彩模型中, 純黑色的 YUV 色彩表示法為 (16, 128, 128)。因此, 當 Y 値的差異値計算出來後, 必須取絕對値, 使其為正値後, 再加上 16 即可; 由於黑色的 Y, U 値均為 128, 當差異値為負値時, 就顯示比 128 小的情況即可。因此, 當 U, V 色彩的差異値計算出來後, 並不需要使用絕對値函數, 可以直接將差異値加上 128 後, 顯示出來即可。
實驗一: 晚上做的實驗, 光原來自天花板吊燈及桌上左邊的檯燈!

圖 5-C-2 先取得背景影像。

圖 5-C-3 特南克斯進入了!

圖 5-C-4 差異偵測的實驗結果!
實驗二: 早上做的實驗! 光原來自右邊窗戶的自然光!

圖 5-C-5 先取得背景影像。

圖 5-C-6 光線似乎很強, 特南克斯的臉好白!

圖 5-C-7 差異偵測的實驗結果。特南克斯的影子使得悟空顯示出來了! 其實, 仔細看, 比克也隱約看的出來!
(2) 將色彩差異用黑白影像表示出來
為了讓使用者在執行階段也可以更改 iThreshold 的設定, 以便在不同光源環境下, 進行不同臨界值的實驗, 新增一個 TEdit 元件, 如圖 5-C-8。並利用 StrToIntDef 函式, 將使用者輸入的臨界值, 設定給 iThreshold 變數。

圖 5-C-8 新增的 TEdit 元件位於 Capture Window 分頁的右下角。
圖 5-C-9 為在視訊擷取視窗顯示黑白差異影像的情況, 圖 9(a) - 9(g) 分別為設定不同的臨界值 iThreshold 所呈現的實驗結果。從圖 5-C-9 中, 我們可以觀察到當臨界值設定越小, 則差異點(白色像素)越多; 反之, 臨界值設定越大, 差異點則越少。

圖 5-C-9(a) iThreshold = 800

圖 5-C-9(b) iThreshold = 1000

圖 5-C-9(c) iThreshold = 1200

圖 5-C-9(d) iThreshold = 1400

圖 5-C-9(e) iThreshold = 1600

圖 5-C-9(f) iThreshold = 1800

圖 5-C-9(g) iThreshold = 2000
(3) 將色彩差異以 8*8 區塊表示出來
在預覽回呼函式 FrameCallbackDifferenceBlockYUY2 中, 視訊擷取視窗的緩衝區記憶體總共被掃描了 2 次 (2 Pass)。第 1 次掃描的主要目的是計算色彩差異與累計區塊中的高差異像素的總數; 第 2 次掃描的目的則是顯示差異區塊, 每個像素是否要顯示為白色則必須看此像素所屬的區塊, 累計總和是否超過一半, 否則就顯示為黑色。
圖 5-C-10 為差異偵測 (1) ~(3) 的完整實驗。圖 10(a) 與 10(b) 分別為背景影像與視訊擷取視窗的畫面。

圖 5-C-10(a) 背景影像

圖 5-C-10(b) 視訊畫面 - 特南克斯進入!
背景影像與視訊擷取畫面最主要的差別在於多了一個公仔 - 特南克斯, 除此之外, 由於光源是桌面左邊的檯燈, 因此在花盆上還產生下了影子, 從圖 5-C-10(c) 的彩色差異影像中也可以看出主要差異有 2 處。

圖 5-C-10(c) 彩色差異影像
將每個像素 Y、U、V 的差異値分別平方後相加, 如果大於臨界值 1600, 就將視訊畫面變成白點, 而且在累加區塊陣列中加 1, 記錄目前區塊的白點總數。圖 5-C-10 是視訊擷取視窗所呈現的黑白差異影像。

圖 5-C-10(d) 黑白差異影像 iThreshold = 1600
最後, 將視訊擷取視窗更改為區塊差異影像, 只要該區塊中, 有超過一半以上的點是差異點(白點), 就將該區塊設定為差異區塊, 整個區塊顯示成白色, 如圖 5-C-10(e)。

圖 5-C-10(e) 區塊差異影像
星期一, 12月 03, 2012
Week 13: 差異偵測的原理
1. 差異的定義
要定義兩個數值的差異是非常直覺, 也非常簡單的, 只要將兩個數值相減即可。如果不在乎哪個値較大? 哪個値較小? 只要知道差異為何, 那麼就可以於相減後, 再取絕對値, 就可以了。
要定義兩張影像之間的差異, 就必須先從影像的本質談起。基本上, 影像本身就是由許多像素排列成方陣型式所形成。因此, 兩張影像的差異, 就是指兩張影像相同位置的像素色彩値之間的差異。換句話說, 兩張影像的差異基本上就是由像素差異値所構成的一張影像。然而, 針對像素色彩値的表示或儲存方式, 則有不同的色彩模型可供選擇。因此, 針對不同的色彩模型, 差異影像的表示技巧也不相同。基本上, 差異影像的顯示方式, 都是差異値越小, 顯示出越暗的色彩値; 差異値越大, 則顯示出越亮的色彩値。
本課程中的差異偵測指的是背景影像與每一個視訊畫面之間的差異, 因此, 透過預覽回呼函數, 便可以在預覽每個畫面之後, 即時計算預覽畫面與背景影像之間的差異, 而達到即時差異偵測的目的, 這也是所有智慧型監控系統的基本原理。
2. 差異影像的顯示與表示
差異偵測主要是針對背景影像與視訊擷取視窗的畫面兩張影像比較, 將有差異的部分標示或顯示出來。顯示的方式依精細程度, 可分成下列三種方式:
(1) 將色彩差異用彩色影像表示出來
將色彩値三個分量的差異値分別計算, 然後分別用三個色彩分量表示之。例如, 在 RGB 色彩模型之下, 將紅色差異値儲存在差異影像的紅色分量之中, 將綠色差異値儲存在差異影像的綠色分量之中, 將藍色差異値儲存在差異影像的藍色分量之中。同理, 也可以在 YUV 色彩模型之下, 將 Y 差異値儲存在差異影像的 Y 分量之中, 將 U 差異値儲存在差異影像的 U 分量之中, 將 V 差異値儲存在差異影像的 V 分量之中。
(2) 將色彩差異用黑白影像表示出來
差異影像的像素色彩値只有黑色與白色兩種, 黑色表示此像素沒有產生差異, 或差異値很小; 白色表示此像素差異很大。至於差異値要多大才算大呢? 使用者可以依需求自行訂定。
在 RGB 色彩模行中, 每個色彩値都包含 R、G、B 三個色彩値, 因此可以將每個顏色視為三度空間中的一個點, 要比較兩個色彩之間的差異有多大, 最簡單的做法就是求在這個三度空間中, 2 個點的距離; 也就是歐幾里得距離(Euclidean distance)。在 YUV 色彩模型中的做法也是一樣, 差別在於三個色彩是 Y、U、V 而以, 同樣可以計算歐幾里得距離。
當視訊畫面中的某個位置的色彩値與背景影像相同位置的色彩値之間的歐幾里得距離超過一個特定的臨界值, 就將視訊畫面像素色彩値更改為白色; 否則, 就更改為黑點。
(3) 將色彩差異以 8*8 區塊表示出來
延續黑白影像表示法, 將差異影像以 8*8 區塊為單位, 當同一區塊之中, 白色像素超過一定數量 (例如一半 32), 整個區塊就定義為差異區塊, 整個區塊顯示為白色; 否則就視為非差異區塊, 整個區塊顯示為黑色。
要定義兩個數值的差異是非常直覺, 也非常簡單的, 只要將兩個數值相減即可。如果不在乎哪個値較大? 哪個値較小? 只要知道差異為何, 那麼就可以於相減後, 再取絕對値, 就可以了。
要定義兩張影像之間的差異, 就必須先從影像的本質談起。基本上, 影像本身就是由許多像素排列成方陣型式所形成。因此, 兩張影像的差異, 就是指兩張影像相同位置的像素色彩値之間的差異。換句話說, 兩張影像的差異基本上就是由像素差異値所構成的一張影像。然而, 針對像素色彩値的表示或儲存方式, 則有不同的色彩模型可供選擇。因此, 針對不同的色彩模型, 差異影像的表示技巧也不相同。基本上, 差異影像的顯示方式, 都是差異値越小, 顯示出越暗的色彩値; 差異値越大, 則顯示出越亮的色彩値。
本課程中的差異偵測指的是背景影像與每一個視訊畫面之間的差異, 因此, 透過預覽回呼函數, 便可以在預覽每個畫面之後, 即時計算預覽畫面與背景影像之間的差異, 而達到即時差異偵測的目的, 這也是所有智慧型監控系統的基本原理。
2. 差異影像的顯示與表示
差異偵測主要是針對背景影像與視訊擷取視窗的畫面兩張影像比較, 將有差異的部分標示或顯示出來。顯示的方式依精細程度, 可分成下列三種方式:
(1) 將色彩差異用彩色影像表示出來
將色彩値三個分量的差異値分別計算, 然後分別用三個色彩分量表示之。例如, 在 RGB 色彩模型之下, 將紅色差異値儲存在差異影像的紅色分量之中, 將綠色差異値儲存在差異影像的綠色分量之中, 將藍色差異値儲存在差異影像的藍色分量之中。同理, 也可以在 YUV 色彩模型之下, 將 Y 差異値儲存在差異影像的 Y 分量之中, 將 U 差異値儲存在差異影像的 U 分量之中, 將 V 差異値儲存在差異影像的 V 分量之中。
(2) 將色彩差異用黑白影像表示出來
差異影像的像素色彩値只有黑色與白色兩種, 黑色表示此像素沒有產生差異, 或差異値很小; 白色表示此像素差異很大。至於差異値要多大才算大呢? 使用者可以依需求自行訂定。
在 RGB 色彩模行中, 每個色彩値都包含 R、G、B 三個色彩値, 因此可以將每個顏色視為三度空間中的一個點, 要比較兩個色彩之間的差異有多大, 最簡單的做法就是求在這個三度空間中, 2 個點的距離; 也就是歐幾里得距離(Euclidean distance)。在 YUV 色彩模型中的做法也是一樣, 差別在於三個色彩是 Y、U、V 而以, 同樣可以計算歐幾里得距離。
當視訊畫面中的某個位置的色彩値與背景影像相同位置的色彩値之間的歐幾里得距離超過一個特定的臨界值, 就將視訊畫面像素色彩値更改為白色; 否則, 就更改為黑點。
(3) 將色彩差異以 8*8 區塊表示出來
延續黑白影像表示法, 將差異影像以 8*8 區塊為單位, 當同一區塊之中, 白色像素超過一定數量 (例如一半 32), 整個區塊就定義為差異區塊, 整個區塊顯示為白色; 否則就視為非差異區塊, 整個區塊顯示為黑色。
星期一, 11月 26, 2012
Week 12: 物件追蹤的技術
1. 特定色彩之過濾
a. YUV 色彩模型: Y 表亮度, 與光線強弱有關, UV 表色彩, 與物件本身色彩有關。
b. 膚色: 90 < U < 120 且 120 < V < 150 延伸閱讀: 猜拳機 (國立中山大學電機系 曹文潔 碩士論文)
2. 背景相減法: 透過視訊畫面與背景影像的相減, 可以得知物件出現於視訊擷取視窗的位置。
a. 如何利用預覽回呼函數建立背景影像?
[背景影像的相關理論]
在攝影機不動的情況下拍攝靜物, 照理說, 連續兩個畫面(frame)應該是完全一樣的; 然而, 寫程式分析, 卻發現兩張畫面看起來一樣, 實際上卻有稍稍不同, 色彩值因為光線變化 (也許是因為光源閃爍, 或是空氣中的灰塵影響。), 讓不同畫面中, 相同位置的色彩值產生細微的不同。
假設在沒有雜訊的情況下, 我們所拍攝到的色彩值是 F(i,j)
第 k 個畫面的位置 (i,j) 上, 雜訊的函數為 Xk(i,j),
假設我們所擷取到的色彩值為 Fk(i,j), 因此,
Fk(i,j) = F(i,j) + Xk(i,j)
如果我們取連續 30 個畫面色彩值之總和,
F1(i,j) + F2(i,j) + ... + F30(i,j)
= [F(i,j) + X1(i,j)] + [F(i,j) + X2(i,j)] + ... + [F(i,j) + X30(i,j)]
= 30 F(i,j) + [ X1(i,j) + X2(i,j) + ... + X30(i,j) ]
如果雜訊的平均值是 0, 即
X1(i,j) + X2(i,j) + ... + X30(i,j) = 0
再將上述式子除以 30 求平均, 那麼我們就可以得到 F(i,j)。
3. 範例程式 Webcam Programming (5)
範例程式 Webcam Programming (5) 的主題是物件追蹤, 換句話說, 就是如果在視訊畫面中, 出現了我們要追蹤的物件, 我們必須要能的知道物件出現的位置為何?
同樣地, 我們把範例程式 Webcam Programming (5) 分成三個小主題, 分別如下:
part A: 特定色彩之過濾
part B: 利用預覽回呼函數建立背景影像
part C: 差異偵測
我們在範例程式 Webcam Programming (5) 的 Preview Callback Function 功能列中, 建立了 Skin Color Detection、Background、Difference Detection 等 3 個功能, 分別對應到上述的三個小主題。圖 5-A-1 顯示了所建立的 Preview Callback Function 功能列。

圖 5-A-1
part A: 特定色彩之過濾
由於顏色是與 U、V 相關, 因此我們宣告了 4 個變數, 用來表示所要追蹤的顏色範圍。宣告指令如下:
int iMinU = 90, iMaxU = 120;
int iMinV = 120, iMaxV = 150;
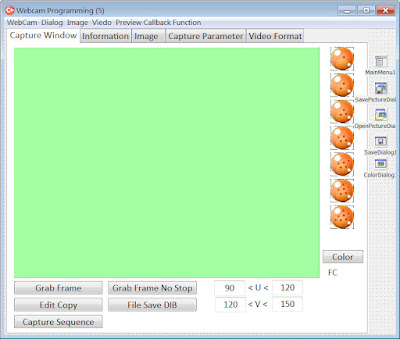
然後, 在 Capture Window 分頁中, 我們新增了 4 個 TEdit 元件, 提供給使用者修改 U、V 色彩値的上界與下界。圖 5-A-2 顯示了新增的 4 個 TEdit 元件。當使用者改變了 TEdit 元件的値 (Text Property), 在事件處理程序中, 只要使用 StrToIntDef 函式, 就可以將 Text Property 由 string 資料型態轉換成 int 資料型態, 再設定成 U、V 色彩値的上界或下界。

圖 5-A-2
將色彩範圍設定為 90 < U < 120 且 120 < V < 150, 當像素點色彩滿足此範圍, 就將其像素色彩値改成綠色模式 ( Y 値保留不變, U、V 設定為綠色 ), 圖 5-A-3 則是顯示執行結果, 似乎很多不是膚色的區域都被標示成綠色模式了。

圖 5-A-3
part B: 利用預覽回呼函數建立背景影像
首先, 我們必須宣告兩個陣列, 一個用來儲存背景影像, 另一個則是作為累加影像之用。
unsigned char ucBackground[480][640][3];
int iTemp[480][640][3];
在程式尚未進入預覽回呼函數之前, 必須對上述陣列進行初始值設定, 並將 iFrameCounter 設定為 0。然後, 設定(打開)預覽回呼函式為 FrameCallbackBackgroundYUY2。
進入預覽回呼程序之後, 首先累加 iFrameCounter, 接著程式主要分成兩個部份:
情況(1) iFrameCounter 小於等於 30;
情況(2) iFrameCounter 大於 30 (其實就是等於 31 )。
情況(1) 的主要工作是累加影像色彩值到 iTemp 陣列之中, 在累加之前, 必須先將 YUY2 資料流中的 macro-pixel 的 YUYV 轉換回 RGB 色彩值。值得一提的是轉回 RGB 色彩值時, 可能會發生溢位(overflow)的情況, 即 RGB 色彩值超過 255 或小於 0, 必須強制 RGB 色彩值在 0 與 255 的範圍之間(clipping)。
情況(2) 的主要工作是將累加陣列中的值除以 30 , 求取平均值, 即為所建立的背景影像, 並將背景影像的色彩值放到imBackground 影像元件的記憶體之中( 透過 ScanLine Property 得知每一列的起始記憶體位址 )。最後, 使用影像元件的 Refresh() Method 就可以在 imBackground 看到所建立的背景影像了, 如圖 5-B-1。

圖 5-B-1 背景影像 ( 30 個畫面平均 )
圖 5-B-1 是利用回呼函數連續擷取 30 個畫面相加後, 再計算平均値所得到的背景影像。圖 5-B-2 則是用 GrabFrame 函數擷取單張畫面, 再用 File Save DIB 存檔的影像。兩張圖片相差不大, 這是由於環境光線穩定的緣故, 若是使用會閃爍的光源, 差異就會比較明顯。

圖 5-B-2 擷取單一畫框存檔
延伸思考: 針對 YUY2 格式的網路攝影機, 是否可以直接在 YUV 色彩模式中累加取平均值後, 得到 YUV 模式的背景影像? 若是需要在 C++ Builder 的影像元件中顯示, 可以再從 YUV 轉成 RGB 存到影像元件的記憶體!
根據理論推導與寫程式實驗發現, 確實是可以直接計算 YUV 色彩模型的平均影像, 用來當作背景影像。
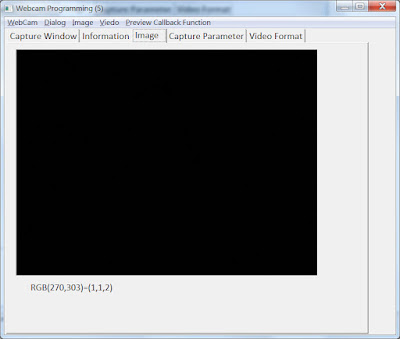
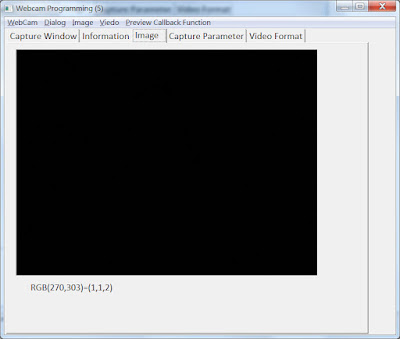
將兩種方式分別得到的背景影像相減, 取絕對植後, 在影像元件中顯示出來, 確實呈現了一張很黑的畫面, 如圖 5-B-3 所示。但仔細分析其中的色彩値, 並非完全為 0, 最大値誤差值為 2, 如圖 5-B-3 所呈現的在座標 (270, 303) 的像素點, 其 RGB 色彩値為 (1, 1, 2), 表示兩張背景影像在座標 (270, 303) 色彩値中, 紅色相差 1, 綠色相差 1, 藍色相差 2。這些誤差是電腦本身在浮點資料表示的本來就有所極限所引發的截斷誤差(truncation error), 加上在計算上的四捨五入的捨入誤差(rounding error) 所造成。

圖 5-B-3 YUY2 格式攝影機用兩種方式分別計算背景影像, 再將兩張影像相減所的到的差異影像。
a. YUV 色彩模型: Y 表亮度, 與光線強弱有關, UV 表色彩, 與物件本身色彩有關。
b. 膚色: 90 < U < 120 且 120 < V < 150 延伸閱讀: 猜拳機 (國立中山大學電機系 曹文潔 碩士論文)
2. 背景相減法: 透過視訊畫面與背景影像的相減, 可以得知物件出現於視訊擷取視窗的位置。
a. 如何利用預覽回呼函數建立背景影像?
[背景影像的相關理論]
在攝影機不動的情況下拍攝靜物, 照理說, 連續兩個畫面(frame)應該是完全一樣的; 然而, 寫程式分析, 卻發現兩張畫面看起來一樣, 實際上卻有稍稍不同, 色彩值因為光線變化 (也許是因為光源閃爍, 或是空氣中的灰塵影響。), 讓不同畫面中, 相同位置的色彩值產生細微的不同。
假設在沒有雜訊的情況下, 我們所拍攝到的色彩值是 F(i,j)
第 k 個畫面的位置 (i,j) 上, 雜訊的函數為 Xk(i,j),
假設我們所擷取到的色彩值為 Fk(i,j), 因此,
Fk(i,j) = F(i,j) + Xk(i,j)
如果我們取連續 30 個畫面色彩值之總和,
F1(i,j) + F2(i,j) + ... + F30(i,j)
= [F(i,j) + X1(i,j)] + [F(i,j) + X2(i,j)] + ... + [F(i,j) + X30(i,j)]
= 30 F(i,j) + [ X1(i,j) + X2(i,j) + ... + X30(i,j) ]
如果雜訊的平均值是 0, 即
X1(i,j) + X2(i,j) + ... + X30(i,j) = 0
再將上述式子除以 30 求平均, 那麼我們就可以得到 F(i,j)。
3. 範例程式 Webcam Programming (5)
範例程式 Webcam Programming (5) 的主題是物件追蹤, 換句話說, 就是如果在視訊畫面中, 出現了我們要追蹤的物件, 我們必須要能的知道物件出現的位置為何?
同樣地, 我們把範例程式 Webcam Programming (5) 分成三個小主題, 分別如下:
part A: 特定色彩之過濾
part B: 利用預覽回呼函數建立背景影像
part C: 差異偵測
我們在範例程式 Webcam Programming (5) 的 Preview Callback Function 功能列中, 建立了 Skin Color Detection、Background、Difference Detection 等 3 個功能, 分別對應到上述的三個小主題。圖 5-A-1 顯示了所建立的 Preview Callback Function 功能列。

圖 5-A-1
part A: 特定色彩之過濾
由於顏色是與 U、V 相關, 因此我們宣告了 4 個變數, 用來表示所要追蹤的顏色範圍。宣告指令如下:
int iMinU = 90, iMaxU = 120;
int iMinV = 120, iMaxV = 150;
然後, 在 Capture Window 分頁中, 我們新增了 4 個 TEdit 元件, 提供給使用者修改 U、V 色彩値的上界與下界。圖 5-A-2 顯示了新增的 4 個 TEdit 元件。當使用者改變了 TEdit 元件的値 (Text Property), 在事件處理程序中, 只要使用 StrToIntDef 函式, 就可以將 Text Property 由 string 資料型態轉換成 int 資料型態, 再設定成 U、V 色彩値的上界或下界。

圖 5-A-2
將色彩範圍設定為 90 < U < 120 且 120 < V < 150, 當像素點色彩滿足此範圍, 就將其像素色彩値改成綠色模式 ( Y 値保留不變, U、V 設定為綠色 ), 圖 5-A-3 則是顯示執行結果, 似乎很多不是膚色的區域都被標示成綠色模式了。

圖 5-A-3
part B: 利用預覽回呼函數建立背景影像
首先, 我們必須宣告兩個陣列, 一個用來儲存背景影像, 另一個則是作為累加影像之用。
unsigned char ucBackground[480][640][3];
int iTemp[480][640][3];
在程式尚未進入預覽回呼函數之前, 必須對上述陣列進行初始值設定, 並將 iFrameCounter 設定為 0。然後, 設定(打開)預覽回呼函式為 FrameCallbackBackgroundYUY2。
進入預覽回呼程序之後, 首先累加 iFrameCounter, 接著程式主要分成兩個部份:
情況(1) iFrameCounter 小於等於 30;
情況(2) iFrameCounter 大於 30 (其實就是等於 31 )。
情況(1) 的主要工作是累加影像色彩值到 iTemp 陣列之中, 在累加之前, 必須先將 YUY2 資料流中的 macro-pixel 的 YUYV 轉換回 RGB 色彩值。值得一提的是轉回 RGB 色彩值時, 可能會發生溢位(overflow)的情況, 即 RGB 色彩值超過 255 或小於 0, 必須強制 RGB 色彩值在 0 與 255 的範圍之間(clipping)。
情況(2) 的主要工作是將累加陣列中的值除以 30 , 求取平均值, 即為所建立的背景影像, 並將背景影像的色彩值放到imBackground 影像元件的記憶體之中( 透過 ScanLine Property 得知每一列的起始記憶體位址 )。最後, 使用影像元件的 Refresh() Method 就可以在 imBackground 看到所建立的背景影像了, 如圖 5-B-1。

圖 5-B-1 背景影像 ( 30 個畫面平均 )
圖 5-B-1 是利用回呼函數連續擷取 30 個畫面相加後, 再計算平均値所得到的背景影像。圖 5-B-2 則是用 GrabFrame 函數擷取單張畫面, 再用 File Save DIB 存檔的影像。兩張圖片相差不大, 這是由於環境光線穩定的緣故, 若是使用會閃爍的光源, 差異就會比較明顯。

圖 5-B-2 擷取單一畫框存檔
延伸思考: 針對 YUY2 格式的網路攝影機, 是否可以直接在 YUV 色彩模式中累加取平均值後, 得到 YUV 模式的背景影像? 若是需要在 C++ Builder 的影像元件中顯示, 可以再從 YUV 轉成 RGB 存到影像元件的記憶體!
根據理論推導與寫程式實驗發現, 確實是可以直接計算 YUV 色彩模型的平均影像, 用來當作背景影像。
將兩種方式分別得到的背景影像相減, 取絕對植後, 在影像元件中顯示出來, 確實呈現了一張很黑的畫面, 如圖 5-B-3 所示。但仔細分析其中的色彩値, 並非完全為 0, 最大値誤差值為 2, 如圖 5-B-3 所呈現的在座標 (270, 303) 的像素點, 其 RGB 色彩値為 (1, 1, 2), 表示兩張背景影像在座標 (270, 303) 色彩値中, 紅色相差 1, 綠色相差 1, 藍色相差 2。這些誤差是電腦本身在浮點資料表示的本來就有所極限所引發的截斷誤差(truncation error), 加上在計算上的四捨五入的捨入誤差(rounding error) 所造成。

圖 5-B-3 YUY2 格式攝影機用兩種方式分別計算背景影像, 再將兩張影像相減所的到的差異影像。
星期一, 11月 19, 2012
Week 11: 將圖片置入視訊擷取視窗之中 (2)
1. 範例程式 Webcam Programming (4)
part D: 透過預覽回呼函數將圖片置入視訊擷取視窗之中
2009S 的課程中, 我花了很多時間在網路上找龍珠的圖片, 最後終於在 伊莉討論區 的這張圖中找到, 如圖 4-D-1。

圖 4-D-1
然後用 Photoshop 把龍珠擷取出來, 並且, 將四星龍珠, 一一修改成下列一星至七星龍珠。由於龍珠圖片中, 左上及右下各有一塊白色區域, 因此若背景色設定為白色, 將來將龍珠放進視訊時, 這兩塊白色區域就會也一併變成背景, 無法呈現出來, 因此, 我們將背景色改成純紅色。如圖 4-D-2。







圖 4-D-2
接著, 新增一個 TImage 元件到 Capture Window 分頁之中, 如圖 4-D-3。

圖 4-D-3
並將其 Name Property 改為 imDragonBall4, 然後點選兩下 Property Picture, 開啟如圖 4-D-4 的畫面, 並按 Button Load... 將四星龍珠讀取進來。

圖 4-D-4
最後, 按下 Button OK 之後, 就會呈現圖 4-D-5 的畫面, 四星龍珠已經顯示在影像元件 imDragonBall4 之中了。

圖 4-D-5
如果繼續將影像元件 imDragonBall4 的 Property Transparent 設定為 true, 這時四星龍珠圖片的背景色 - 紅色, 就不會顯示出來, 如圖 4-D-6。

圖 4-D-6
將影像載入(Load)之後, 還必須先將影像的色彩資料用陣列儲存起來備用。因此, 必須宣告一個四維陣列, 來儲存七顆龍珠的色彩資料。
unsigned char ucDragonBallRGB[7][50][50][3];
unsigned char ucDragonBallYUV[7][50][50][3];
然後將色彩讀取到陣列的程式, 寫在功能表 preview callback function | Object | Image 的事件處理程序中, 如圖 4-D-7 的功能表 。詳見範例程式 Webcam Programming (4), 程式中比較特殊的指令是 ScanLine[j]。透過 ScanLine 的位址, 可以將存在影像元件的像素色彩値讀取出來, 放到預先宣告的陣列 ucDragonBallRGB 之中。然後再將其轉換成 YUV 色彩値存入與先宣告的 ucDragonBallYUV 陣列之中。

圖 4-D-7
在預覽回呼函數 FrameCallBackImage 要注意的是: 只要介於座標 (iObjectX1, iObjectY1) 與 (iObjectX2, iObjectY2) 之間的區域就要置入龍珠圖片, 但龍珠圖片的背景區域必須忽略, 無須置入。如此, 就可以完成將龍珠圖片放進視訊擷取視窗了, 如圖 4-D-8。

圖 4-D-8
接下來, 要示範的是: 無須更改預覽回呼函數, 就可以隨使用者的設定, 變換在視訊擷取視窗的圖片的程式寫法。先將七顆龍珠的圖片, 放到視訊擷取視窗的分頁之中, 然後宣告一個變數來儲存使用者所選定的龍珠編號。
int iDragonBallID;
當使用者選定了某顆龍珠, 只要將變數 iDragonBallID 改成使用者所選定的編號即可。然後將預覽回呼函數 FrameCallBackImage 中, 原先寫定的値, 用變數取代, 這樣就可以讓使用者隨時改變要顯示的龍珠了, 如圖 4-D-9。

圖 4-D-9
延伸思考: 如何讓龍珠動起來?
4. 作業三(a) : 為你的視訊製作一個美麗的畫框, 如圖 4-D-10。
Step 1: 製作一張 640*480 的畫框 bmp 影像, 並選定特定顏色為顯示視訊區域之特定顏色。
Step 2: 在 C++ Builder 新增一個 TImage 影像元件, 並將畫框影像載入影像元件之中。
Step 3: 宣告一個陣列作為存放影像色彩值之用。
Step 4: 在設定預覽回呼函數之前, 將影像色彩值讀入陣列之中。
Step 5: 撰寫預覽回呼函數

圖 4-D-10
作業 : 將視訊擷取視窗設定成特定色調, 如棕色色調的復古模式, 藍色色調的海洋模式, 綠色色調的大自然模式...等等。
part D: 透過預覽回呼函數將圖片置入視訊擷取視窗之中
2009S 的課程中, 我花了很多時間在網路上找龍珠的圖片, 最後終於在 伊莉討論區 的這張圖中找到, 如圖 4-D-1。

圖 4-D-1
然後用 Photoshop 把龍珠擷取出來, 並且, 將四星龍珠, 一一修改成下列一星至七星龍珠。由於龍珠圖片中, 左上及右下各有一塊白色區域, 因此若背景色設定為白色, 將來將龍珠放進視訊時, 這兩塊白色區域就會也一併變成背景, 無法呈現出來, 因此, 我們將背景色改成純紅色。如圖 4-D-2。







圖 4-D-2
接著, 新增一個 TImage 元件到 Capture Window 分頁之中, 如圖 4-D-3。

圖 4-D-3
並將其 Name Property 改為 imDragonBall4, 然後點選兩下 Property Picture, 開啟如圖 4-D-4 的畫面, 並按 Button Load... 將四星龍珠讀取進來。

圖 4-D-4
最後, 按下 Button OK 之後, 就會呈現圖 4-D-5 的畫面, 四星龍珠已經顯示在影像元件 imDragonBall4 之中了。

圖 4-D-5
如果繼續將影像元件 imDragonBall4 的 Property Transparent 設定為 true, 這時四星龍珠圖片的背景色 - 紅色, 就不會顯示出來, 如圖 4-D-6。

圖 4-D-6
將影像載入(Load)之後, 還必須先將影像的色彩資料用陣列儲存起來備用。因此, 必須宣告一個四維陣列, 來儲存七顆龍珠的色彩資料。
unsigned char ucDragonBallRGB[7][50][50][3];
unsigned char ucDragonBallYUV[7][50][50][3];
然後將色彩讀取到陣列的程式, 寫在功能表 preview callback function | Object | Image 的事件處理程序中, 如圖 4-D-7 的功能表 。詳見範例程式 Webcam Programming (4), 程式中比較特殊的指令是 ScanLine[j]。透過 ScanLine 的位址, 可以將存在影像元件的像素色彩値讀取出來, 放到預先宣告的陣列 ucDragonBallRGB 之中。然後再將其轉換成 YUV 色彩値存入與先宣告的 ucDragonBallYUV 陣列之中。

圖 4-D-7
在預覽回呼函數 FrameCallBackImage 要注意的是: 只要介於座標 (iObjectX1, iObjectY1) 與 (iObjectX2, iObjectY2) 之間的區域就要置入龍珠圖片, 但龍珠圖片的背景區域必須忽略, 無須置入。如此, 就可以完成將龍珠圖片放進視訊擷取視窗了, 如圖 4-D-8。

圖 4-D-8
接下來, 要示範的是: 無須更改預覽回呼函數, 就可以隨使用者的設定, 變換在視訊擷取視窗的圖片的程式寫法。先將七顆龍珠的圖片, 放到視訊擷取視窗的分頁之中, 然後宣告一個變數來儲存使用者所選定的龍珠編號。
int iDragonBallID;
當使用者選定了某顆龍珠, 只要將變數 iDragonBallID 改成使用者所選定的編號即可。然後將預覽回呼函數 FrameCallBackImage 中, 原先寫定的値, 用變數取代, 這樣就可以讓使用者隨時改變要顯示的龍珠了, 如圖 4-D-9。

圖 4-D-9
延伸思考: 如何讓龍珠動起來?
4. 作業三(a) : 為你的視訊製作一個美麗的畫框, 如圖 4-D-10。
Step 1: 製作一張 640*480 的畫框 bmp 影像, 並選定特定顏色為顯示視訊區域之特定顏色。
Step 2: 在 C++ Builder 新增一個 TImage 影像元件, 並將畫框影像載入影像元件之中。
Step 3: 宣告一個陣列作為存放影像色彩值之用。
Step 4: 在設定預覽回呼函數之前, 將影像色彩值讀入陣列之中。
Step 5: 撰寫預覽回呼函數
提醒: 視訊大小與畫框大小目前是一樣大的, 因此只要去判斷畫框的顏色是否為特定顏色即可, 只要是特定顏色, 就顯示視訊內容, 否則, 則顯示畫框內容。

圖 4-D-10
作業 : 將視訊擷取視窗設定成特定色調, 如棕色色調的復古模式, 藍色色調的海洋模式, 綠色色調的大自然模式...等等。
Week 10: 如何將圖片置入視訊擷取視窗之中 (1)
0. 期中考卷檢討
1. RGB 轉成 YUV 之公式
iY = (( 66 * iR + 129 * iG + 25 * iB + 128) >> 8) + 16;
iU = (( -38 * iR - 74 * iG + 112 * iB + 128) >> 8) + 128;
iV = (( 112 * iR - 94 * iG - 18 * iB + 128) >> 8) + 128;
參考資料: MSDN: Converting Between YUV and RGB
2. 範例程式 Webcam Programming (4)
part D: 透過預覽回呼函數在視訊畫面中填入單一顏色的長方塊
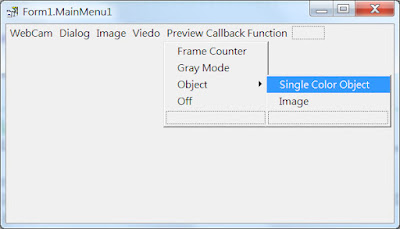
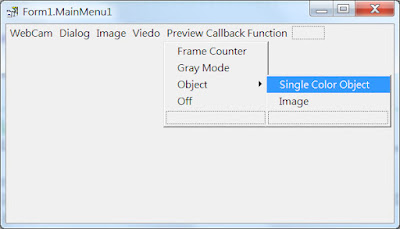
part C 與 part D 都是要在視訊擷取視窗中加入物件, 因此, 在 Preview callback function | Object 建立 submenu。如圖 4-D-1, 在 Preview callback function | Object | Single Color Object 中, 視訊擷取視窗中將會被加入一個單色的矩形物件; 在 Preview callback function | Object | Image 中, 視訊擷取視窗中則會被加入一張影像。

圖 4-C-1
在使用以下指令設定好 preview callback function 之後,
capSetCallbackOnFrame(hwndVideo, &FrameCallBackSingleColorObject);
必須處理兩個問題, 第一, 矩形物件放置的位置與矩形物件的大小; 第二, 矩形的顏色。所以, 必須宣告公共變數來存放這些設定。
關於矩形物件的位置, 宣告 iObjectX1, iObjectY1 兩個變數來存放其左上角座標,
int iObjectX1, iObjectY1;
宣告 iObjectWidth, iObjectHeight 兩個變數來存放矩形物件的大小,
int iObjectWidth, iObjectHeight;
由於程式必須使用到物件的右下角座標, 因此再宣告 iObjectX2, iObjectY2 兩個變數來存放矩形物件的右下角座標,
int iObjectX2, iObjectY2;
在範例程式 Webcam Programming (4) 中, iObjectX2, iObjectY2 的計算方式如下:
iObjectX2 = iObjectX1 + iObjectWidth - 1;
iObjectY2 = iObjectY1 + iObjectHeight - 1;
關於矩形物件的顏色, 如果攝影機的視訊格式(Video Format) 是屬於 YUV 系列, 如 YUY2, 那就必須將 RGB 色彩轉換成 YUV 色彩, 在範例程式 Webcam Programming (4) 中, 宣告 iR, iG, iB 三個變數來存放 RGB 色彩値, 再另外宣告 iY, iU, iV 三個變數來存放 YUV 色彩値。
int iR, iG, iB;
int iY, iU, iV;
RGB 色彩轉換成 YUV 色彩的整數型C 語言轉換公式如下:
iY = (( 66 * iR + 129 * iG + 25 * iB + 128) >> 8) + 16;
iU = (( -38 * iR - 74 * iG + 112 * iB + 128) >> 8) + 128;
iV = (( 112 * iR - 94 * iG - 18 * iB + 128) >> 8) + 128;
最後, 就可以在回呼函數 FrameCallBackSingleColorObject 中, 在視訊擷取視窗的緩衝區記憶體的適當位置填入 YUV 色彩値了。做法請參閱範例程式 Webcam Programming (4)。程式的執行結果如圖 4-D-2。

圖 4-C-2
接下來, 我們要提的問題是: 如何新增一個功能, 讓使用者可以隨時修改矩型物件的色彩呢?
C++ Builder 的 Tool Palette 的 Dialog 類別之中, 有一個 TColorDialog 元件, 只要執行 Execute() Method, 就可以呼叫出一個讓使用者選擇色彩的對話盒, 選定所要的顏色之後, 被選定顏色的色彩値, 就會被儲存在 TColorDialog 元件的 Color Property 之中。因此, 在 Dialog 功能表中, 我們新增了一個 Color 功能, 如圖 4-D-3。

圖 4-C-3
範例程式 Webcam Programming (4) 提供如何分別使用 GetRValue, GetGValue, GetBValue 函式, 將儲存在 Color Property 中的色彩値轉換成所需的 iR, iG, iB。圖 4-D-4 顯示所呼叫出來的色彩對話盒及執行結果。

圖 4-C-4
3. 作業預告:

1. RGB 轉成 YUV 之公式
iY = (( 66 * iR + 129 * iG + 25 * iB + 128) >> 8) + 16;
iU = (( -38 * iR - 74 * iG + 112 * iB + 128) >> 8) + 128;
iV = (( 112 * iR - 94 * iG - 18 * iB + 128) >> 8) + 128;
參考資料: MSDN: Converting Between YUV and RGB
2. 範例程式 Webcam Programming (4)
part D: 透過預覽回呼函數在視訊畫面中填入單一顏色的長方塊
part C 與 part D 都是要在視訊擷取視窗中加入物件, 因此, 在 Preview callback function | Object 建立 submenu。如圖 4-D-1, 在 Preview callback function | Object | Single Color Object 中, 視訊擷取視窗中將會被加入一個單色的矩形物件; 在 Preview callback function | Object | Image 中, 視訊擷取視窗中則會被加入一張影像。

圖 4-C-1
在使用以下指令設定好 preview callback function 之後,
capSetCallbackOnFrame(hwndVideo, &FrameCallBackSingleColorObject);
必須處理兩個問題, 第一, 矩形物件放置的位置與矩形物件的大小; 第二, 矩形的顏色。所以, 必須宣告公共變數來存放這些設定。
關於矩形物件的位置, 宣告 iObjectX1, iObjectY1 兩個變數來存放其左上角座標,
int iObjectX1, iObjectY1;
宣告 iObjectWidth, iObjectHeight 兩個變數來存放矩形物件的大小,
int iObjectWidth, iObjectHeight;
由於程式必須使用到物件的右下角座標, 因此再宣告 iObjectX2, iObjectY2 兩個變數來存放矩形物件的右下角座標,
int iObjectX2, iObjectY2;
在範例程式 Webcam Programming (4) 中, iObjectX2, iObjectY2 的計算方式如下:
iObjectX2 = iObjectX1 + iObjectWidth - 1;
iObjectY2 = iObjectY1 + iObjectHeight - 1;
關於矩形物件的顏色, 如果攝影機的視訊格式(Video Format) 是屬於 YUV 系列, 如 YUY2, 那就必須將 RGB 色彩轉換成 YUV 色彩, 在範例程式 Webcam Programming (4) 中, 宣告 iR, iG, iB 三個變數來存放 RGB 色彩値, 再另外宣告 iY, iU, iV 三個變數來存放 YUV 色彩値。
int iR, iG, iB;
int iY, iU, iV;
RGB 色彩轉換成 YUV 色彩的整數型C 語言轉換公式如下:
iY = (( 66 * iR + 129 * iG + 25 * iB + 128) >> 8) + 16;
iU = (( -38 * iR - 74 * iG + 112 * iB + 128) >> 8) + 128;
iV = (( 112 * iR - 94 * iG - 18 * iB + 128) >> 8) + 128;
最後, 就可以在回呼函數 FrameCallBackSingleColorObject 中, 在視訊擷取視窗的緩衝區記憶體的適當位置填入 YUV 色彩値了。做法請參閱範例程式 Webcam Programming (4)。程式的執行結果如圖 4-D-2。

圖 4-C-2
接下來, 我們要提的問題是: 如何新增一個功能, 讓使用者可以隨時修改矩型物件的色彩呢?
C++ Builder 的 Tool Palette 的 Dialog 類別之中, 有一個 TColorDialog 元件, 只要執行 Execute() Method, 就可以呼叫出一個讓使用者選擇色彩的對話盒, 選定所要的顏色之後, 被選定顏色的色彩値, 就會被儲存在 TColorDialog 元件的 Color Property 之中。因此, 在 Dialog 功能表中, 我們新增了一個 Color 功能, 如圖 4-D-3。

圖 4-C-3
範例程式 Webcam Programming (4) 提供如何分別使用 GetRValue, GetGValue, GetBValue 函式, 將儲存在 Color Property 中的色彩値轉換成所需的 iR, iG, iB。圖 4-D-4 顯示所呼叫出來的色彩對話盒及執行結果。

圖 4-C-4
3. 作業預告:

星期一, 10月 29, 2012
Week 8: 回呼函數 callback function
1. 什麼是回呼函數(callback function)?
a. 函數的呼叫(call)與回覆(return)
在程式的執行過程中, 當主程式呼叫一個函數 (call function) 時, 程式會跳到函數繼續執行, 當遇到 return 指令時, 就會返回主程式的呼叫點繼續執行。
b. Callback Function = Call + Back + Function
當我們執行某個應用程式時, 針對 Form 上各個物件所發生的事件, 嚴格來說可以分成兩類:
(1) 由使用者觸發, 如使用者透過滑鼠或鍵盤所觸發的事件。
這類事件, 在 object-oriented 程式語言中, 是用 event-driven 的設計, 使用者針對個別物件, 撰寫不同事件處理程序來因應。
(2) 非由使用者觸發, 乃系統自行發生的事件。
如程式發生錯誤情況, 或系統做了特定事件, 如從視訊裝置擷取一個畫面。此類事件, 使用者就可以設定 callback function 來因應這些事件的發生。
2. 預覽回呼函數 preview callback function
當視訊擷取驅動程式接收到來自視訊裝置的畫面(frame), 在 preview 模式之下, 會將此畫面顯示在所連結的視訊視窗之中。
我們可以透過 capSetCallbackOnFrame 這個函數來指定當發生 frame preview 之前, 先執行一個特定的 callback function, 即預覽回呼函數。這個預覽回呼函數的名稱可以由我們自由命名, 但是傳入的參數個數與其資料型態則必須符合 VFW 的規定。
// 使用者自行寫的預覽回呼函數必須在公用變數宣告區宣告
LRESULT CALLBACK FrameCallBack( HWND hwndCapture, PVIDEOHDR lpvhdr );
// 設定 callback function 與視訊擷取視窗之間的連結,
// 請將此行放到開啟視訊擷取視窗, 並開始 preview 的指令後
capSetCallbackOnFrame(hwndCapture, &FrameCallBack);
3. 如何關閉預覽回呼函數?
capSetCallbackOnFrame(hwndVideo, NULL);
4. VFW 函式介紹:
a. 取得視訊畫面基本資料 (capGetVideoFormat)
b. BITMAPINFO structure
c. BITMAPINFOHEADER structure
5. 範例程式 Webcam Programming (4): 預覽回呼函數
範例程式 Webcam Programming (4) 主要分成五個部分:
part A: 預覽回呼函數之設定與關閉
part B: 預覽回呼函數與視訊資料表頭結構
part C: 透過預覽回呼函數將預覽畫面變成灰階畫面
part D: 透過預覽回呼函數在視訊畫面中填入單一顏色的長方塊
part E: 透過預覽回呼函數將圖片置入視訊擷取視窗之中
part A: 預覽回呼函數之設定與關閉
本部分的主要目的是讓同學了解視訊擷取視窗之預覽回呼函數的設定與使用方法。要設定預覽回呼函數, 是透過 capSetCallbackOnFrame 函式完成的, 函式的輸入參數有二, 視訊擷取視窗的代碼(handle)與所設定預覽回呼函數之位址。當程式開啟視訊擷取視窗後, 顯示預覽的畫面總數到 TLabel 元件上。
首先, 我們在 Mainmenu 元件之中新增 Preview Callback Function 的功能列, 用來切換不同功能的預覽回呼函數及關閉預覽回呼函數(Off)。圖 4-A-1 的功能列分別就是範例程式 Webcam Programming (4) 的 A(Frame Counter)、C(Gray Mode)、D(Object)、E(Object)等四個部分。

圖 4-A-1
在圖 4-A-2 之中, 可以看到在視訊擷取視窗的右邊, 放置了一個目前 Caption 設定為 FC 的 TLabel 元件。在程式執行的過程中, 本元件將負責顯示目前已顯示的畫面總數。

圖 4-A-2
part B : 預覽回呼函數與視訊資料表頭結構

圖 4-B-3

圖 4-B-4
part C : 透過預覽回呼函數將預覽畫面變成灰階畫面
part C 的目的是讓同學有能力存取視訊擷取視窗的緩衝區記憶體中的畫面資料。

圖 4-B-5
延伸想法: 可以將視訊畫面變成特定色調嗎?
請參考 影像處理課程 的 作業三。當然也可以透過 ColorDialog 讓使用者選定顏色後, 計算出所選定顏色的 YUV 値, 再將 UV 値放進 YUY2 攝影機的緩衝區記憶體, 就大功告成了!
補充資料: RGB pixel formats
a. 函數的呼叫(call)與回覆(return)
在程式的執行過程中, 當主程式呼叫一個函數 (call function) 時, 程式會跳到函數繼續執行, 當遇到 return 指令時, 就會返回主程式的呼叫點繼續執行。
b. Callback Function = Call + Back + Function
當我們執行某個應用程式時, 針對 Form 上各個物件所發生的事件, 嚴格來說可以分成兩類:
(1) 由使用者觸發, 如使用者透過滑鼠或鍵盤所觸發的事件。
這類事件, 在 object-oriented 程式語言中, 是用 event-driven 的設計, 使用者針對個別物件, 撰寫不同事件處理程序來因應。
(2) 非由使用者觸發, 乃系統自行發生的事件。
如程式發生錯誤情況, 或系統做了特定事件, 如從視訊裝置擷取一個畫面。此類事件, 使用者就可以設定 callback function 來因應這些事件的發生。
2. 預覽回呼函數 preview callback function
當視訊擷取驅動程式接收到來自視訊裝置的畫面(frame), 在 preview 模式之下, 會將此畫面顯示在所連結的視訊視窗之中。
我們可以透過 capSetCallbackOnFrame 這個函數來指定當發生 frame preview 之前, 先執行一個特定的 callback function, 即預覽回呼函數。這個預覽回呼函數的名稱可以由我們自由命名, 但是傳入的參數個數與其資料型態則必須符合 VFW 的規定。
// 使用者自行寫的預覽回呼函數必須在公用變數宣告區宣告
LRESULT CALLBACK FrameCallBack( HWND hwndCapture, PVIDEOHDR lpvhdr );
// 設定 callback function 與視訊擷取視窗之間的連結,
// 請將此行放到開啟視訊擷取視窗, 並開始 preview 的指令後
capSetCallbackOnFrame(hwndCapture, &FrameCallBack);
3. 如何關閉預覽回呼函數?
capSetCallbackOnFrame(hwndVideo, NULL);
4. VFW 函式介紹:
a. 取得視訊畫面基本資料 (capGetVideoFormat)
b. BITMAPINFO structure
c. BITMAPINFOHEADER structure
5. 範例程式 Webcam Programming (4): 預覽回呼函數
範例程式 Webcam Programming (4) 主要分成五個部分:
part A: 預覽回呼函數之設定與關閉
part B: 預覽回呼函數與視訊資料表頭結構
part C: 透過預覽回呼函數將預覽畫面變成灰階畫面
part D: 透過預覽回呼函數在視訊畫面中填入單一顏色的長方塊
part E: 透過預覽回呼函數將圖片置入視訊擷取視窗之中
part A: 預覽回呼函數之設定與關閉
本部分的主要目的是讓同學了解視訊擷取視窗之預覽回呼函數的設定與使用方法。要設定預覽回呼函數, 是透過 capSetCallbackOnFrame 函式完成的, 函式的輸入參數有二, 視訊擷取視窗的代碼(handle)與所設定預覽回呼函數之位址。當程式開啟視訊擷取視窗後, 顯示預覽的畫面總數到 TLabel 元件上。
首先, 我們在 Mainmenu 元件之中新增 Preview Callback Function 的功能列, 用來切換不同功能的預覽回呼函數及關閉預覽回呼函數(Off)。圖 4-A-1 的功能列分別就是範例程式 Webcam Programming (4) 的 A(Frame Counter)、C(Gray Mode)、D(Object)、E(Object)等四個部分。

圖 4-A-1
在圖 4-A-2 之中, 可以看到在視訊擷取視窗的右邊, 放置了一個目前 Caption 設定為 FC 的 TLabel 元件。在程式執行的過程中, 本元件將負責顯示目前已顯示的畫面總數。

圖 4-A-2
part B : 預覽回呼函數與視訊資料表頭結構

圖 4-B-3

圖 4-B-4
part C : 透過預覽回呼函數將預覽畫面變成灰階畫面
part C 的目的是讓同學有能力存取視訊擷取視窗的緩衝區記憶體中的畫面資料。

圖 4-B-5
延伸想法: 可以將視訊畫面變成特定色調嗎?
請參考 影像處理課程 的 作業三。當然也可以透過 ColorDialog 讓使用者選定顏色後, 計算出所選定顏色的 YUV 値, 再將 UV 値放進 YUY2 攝影機的緩衝區記憶體, 就大功告成了!
補充資料: RGB pixel formats
訂閱:
意見 (Atom)