a. YUV 色彩模型: Y 表亮度, 與光線強弱有關, UV 表色彩, 與物件本身色彩有關。
b. 膚色: 90 < U < 120 且 120 < V < 150 延伸閱讀: 猜拳機 (國立中山大學電機系 曹文潔 碩士論文)
2. 背景相減法: 透過視訊畫面與背景影像的相減, 可以得知物件出現於視訊擷取視窗的位置。
a. 如何利用預覽回呼函數建立背景影像?
[背景影像的相關理論]
在攝影機不動的情況下拍攝靜物, 照理說, 連續兩個畫面(frame)應該是完全一樣的; 然而, 寫程式分析, 卻發現兩張畫面看起來一樣, 實際上卻有稍稍不同, 色彩值因為光線變化 (也許是因為光源閃爍, 或是空氣中的灰塵影響。), 讓不同畫面中, 相同位置的色彩值產生細微的不同。
假設在沒有雜訊的情況下, 我們所拍攝到的色彩值是 F(i,j)
第 k 個畫面的位置 (i,j) 上, 雜訊的函數為 Xk(i,j),
假設我們所擷取到的色彩值為 Fk(i,j), 因此,
Fk(i,j) = F(i,j) + Xk(i,j)
如果我們取連續 30 個畫面色彩值之總和,
F1(i,j) + F2(i,j) + ... + F30(i,j)
= [F(i,j) + X1(i,j)] + [F(i,j) + X2(i,j)] + ... + [F(i,j) + X30(i,j)]
= 30 F(i,j) + [ X1(i,j) + X2(i,j) + ... + X30(i,j) ]
如果雜訊的平均值是 0, 即
X1(i,j) + X2(i,j) + ... + X30(i,j) = 0
再將上述式子除以 30 求平均, 那麼我們就可以得到 F(i,j)。
3. 範例程式 Webcam Programming (5)
範例程式 Webcam Programming (5) 的主題是物件追蹤, 換句話說, 就是如果在視訊畫面中, 出現了我們要追蹤的物件, 我們必須要能的知道物件出現的位置為何?
同樣地, 我們把範例程式 Webcam Programming (5) 分成三個小主題, 分別如下:
part A: 特定色彩之過濾
part B: 利用預覽回呼函數建立背景影像
part C: 差異偵測
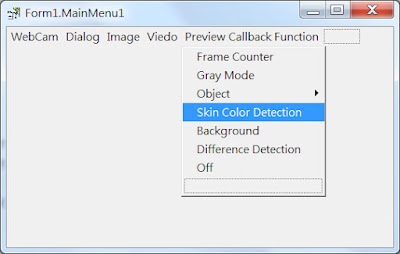
我們在範例程式 Webcam Programming (5) 的 Preview Callback Function 功能列中, 建立了 Skin Color Detection、Background、Difference Detection 等 3 個功能, 分別對應到上述的三個小主題。圖 5-A-1 顯示了所建立的 Preview Callback Function 功能列。

圖 5-A-1
part A: 特定色彩之過濾
由於顏色是與 U、V 相關, 因此我們宣告了 4 個變數, 用來表示所要追蹤的顏色範圍。宣告指令如下:
int iMinU = 90, iMaxU = 120;
int iMinV = 120, iMaxV = 150;
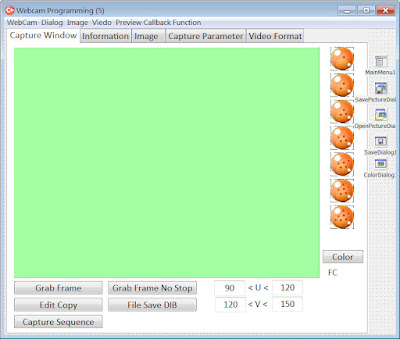
然後, 在 Capture Window 分頁中, 我們新增了 4 個 TEdit 元件, 提供給使用者修改 U、V 色彩値的上界與下界。圖 5-A-2 顯示了新增的 4 個 TEdit 元件。當使用者改變了 TEdit 元件的値 (Text Property), 在事件處理程序中, 只要使用 StrToIntDef 函式, 就可以將 Text Property 由 string 資料型態轉換成 int 資料型態, 再設定成 U、V 色彩値的上界或下界。

圖 5-A-2
將色彩範圍設定為 90 < U < 120 且 120 < V < 150, 當像素點色彩滿足此範圍, 就將其像素色彩値改成綠色模式 ( Y 値保留不變, U、V 設定為綠色 ), 圖 5-A-3 則是顯示執行結果, 似乎很多不是膚色的區域都被標示成綠色模式了。

圖 5-A-3
part B: 利用預覽回呼函數建立背景影像
首先, 我們必須宣告兩個陣列, 一個用來儲存背景影像, 另一個則是作為累加影像之用。
unsigned char ucBackground[480][640][3];
int iTemp[480][640][3];
在程式尚未進入預覽回呼函數之前, 必須對上述陣列進行初始值設定, 並將 iFrameCounter 設定為 0。然後, 設定(打開)預覽回呼函式為 FrameCallbackBackgroundYUY2。
進入預覽回呼程序之後, 首先累加 iFrameCounter, 接著程式主要分成兩個部份:
情況(1) iFrameCounter 小於等於 30;
情況(2) iFrameCounter 大於 30 (其實就是等於 31 )。
情況(1) 的主要工作是累加影像色彩值到 iTemp 陣列之中, 在累加之前, 必須先將 YUY2 資料流中的 macro-pixel 的 YUYV 轉換回 RGB 色彩值。值得一提的是轉回 RGB 色彩值時, 可能會發生溢位(overflow)的情況, 即 RGB 色彩值超過 255 或小於 0, 必須強制 RGB 色彩值在 0 與 255 的範圍之間(clipping)。
情況(2) 的主要工作是將累加陣列中的值除以 30 , 求取平均值, 即為所建立的背景影像, 並將背景影像的色彩值放到imBackground 影像元件的記憶體之中( 透過 ScanLine Property 得知每一列的起始記憶體位址 )。最後, 使用影像元件的 Refresh() Method 就可以在 imBackground 看到所建立的背景影像了, 如圖 5-B-1。

圖 5-B-1 背景影像 ( 30 個畫面平均 )
圖 5-B-1 是利用回呼函數連續擷取 30 個畫面相加後, 再計算平均値所得到的背景影像。圖 5-B-2 則是用 GrabFrame 函數擷取單張畫面, 再用 File Save DIB 存檔的影像。兩張圖片相差不大, 這是由於環境光線穩定的緣故, 若是使用會閃爍的光源, 差異就會比較明顯。

圖 5-B-2 擷取單一畫框存檔
延伸思考: 針對 YUY2 格式的網路攝影機, 是否可以直接在 YUV 色彩模式中累加取平均值後, 得到 YUV 模式的背景影像? 若是需要在 C++ Builder 的影像元件中顯示, 可以再從 YUV 轉成 RGB 存到影像元件的記憶體!
根據理論推導與寫程式實驗發現, 確實是可以直接計算 YUV 色彩模型的平均影像, 用來當作背景影像。
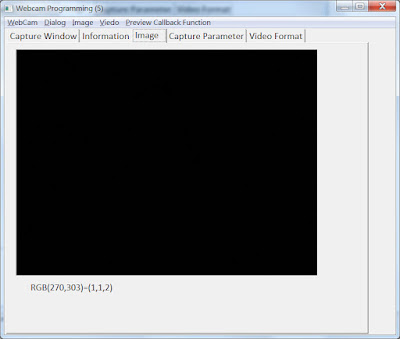
將兩種方式分別得到的背景影像相減, 取絕對植後, 在影像元件中顯示出來, 確實呈現了一張很黑的畫面, 如圖 5-B-3 所示。但仔細分析其中的色彩値, 並非完全為 0, 最大値誤差值為 2, 如圖 5-B-3 所呈現的在座標 (270, 303) 的像素點, 其 RGB 色彩値為 (1, 1, 2), 表示兩張背景影像在座標 (270, 303) 色彩値中, 紅色相差 1, 綠色相差 1, 藍色相差 2。這些誤差是電腦本身在浮點資料表示的本來就有所極限所引發的截斷誤差(truncation error), 加上在計算上的四捨五入的捨入誤差(rounding error) 所造成。

圖 5-B-3 YUY2 格式攝影機用兩種方式分別計算背景影像, 再將兩張影像相減所的到的差異影像。
沒有留言:
張貼留言