part C: 差異偵測
本週要示範的是範例程式 Webcam Programming (5) 的第三個主題 - 差異偵測。
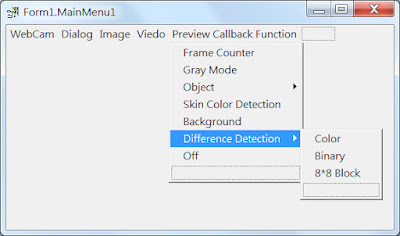
在示範的程式之中, 差異影像是透過預覽回呼函式直接顯示在視訊擷取視窗之中。顯示的方式分成彩色影像、黑白影像、及 8*8 區塊等三個不同的顯示方式。因此, 我們在 MainMunu 的 Preview Callback Function | Difference Detection 功能列中, 新增 Color、Binary、8*8 Block 等三項子功能, 如圖 5-C-1 所顯示。

圖 5-C-1
特別提醒同學, 本學期的範例程式是以 YUY2 為主, 同學應先確定自己使用的網路攝影機的格式為何? 若與 YUY2 不同, 應對範例程式做適當的改寫, 才能正確地執行程式。
(1) 將色彩差異用彩色影像表示出來
早期的網路攝影機大多是以 RGB 色彩模型來處理畫面中的像素色彩, 最近兩年, 修課同學新購的網路攝影機幾乎都是以 YUV 色彩模型, 尤其是以 YUY2 格式將畫面傳入緩衝區記憶體之中。RGB 格視的網路攝影機要直接在視訊擷取視窗中顯示差異影像的做法非常簡單, 只要兩張影像相同位置的 R、G、B 三個色彩値分別相減, 取絕對値後, 再分別放進緩衝區記憶體的正確位址即可。
然而, 在 YUV 色彩模型中, 純黑色的 YUV 色彩表示法為 (16, 128, 128)。因此, 當 Y 値的差異値計算出來後, 必須取絕對値, 使其為正値後, 再加上 16 即可; 由於黑色的 Y, U 値均為 128, 當差異値為負値時, 就顯示比 128 小的情況即可。因此, 當 U, V 色彩的差異値計算出來後, 並不需要使用絕對値函數, 可以直接將差異値加上 128 後, 顯示出來即可。
實驗一: 晚上做的實驗, 光原來自天花板吊燈及桌上左邊的檯燈!

圖 5-C-2 先取得背景影像。

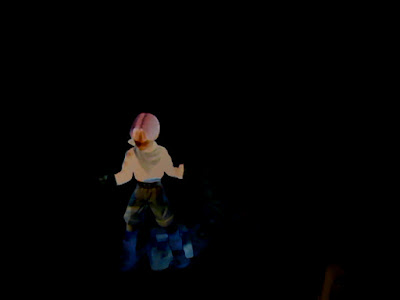
圖 5-C-3 特南克斯進入了!

圖 5-C-4 差異偵測的實驗結果!
實驗二: 早上做的實驗! 光原來自右邊窗戶的自然光!

圖 5-C-5 先取得背景影像。

圖 5-C-6 光線似乎很強, 特南克斯的臉好白!

圖 5-C-7 差異偵測的實驗結果。特南克斯的影子使得悟空顯示出來了! 其實, 仔細看, 比克也隱約看的出來!
(2) 將色彩差異用黑白影像表示出來
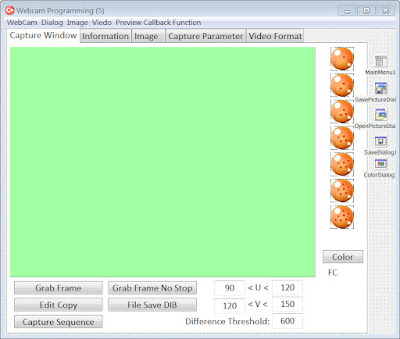
為了讓使用者在執行階段也可以更改 iThreshold 的設定, 以便在不同光源環境下, 進行不同臨界值的實驗, 新增一個 TEdit 元件, 如圖 5-C-8。並利用 StrToIntDef 函式, 將使用者輸入的臨界值, 設定給 iThreshold 變數。

圖 5-C-8 新增的 TEdit 元件位於 Capture Window 分頁的右下角。
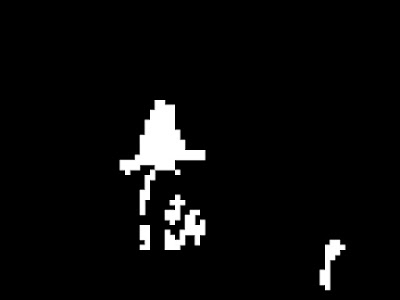
圖 5-C-9 為在視訊擷取視窗顯示黑白差異影像的情況, 圖 9(a) - 9(g) 分別為設定不同的臨界值 iThreshold 所呈現的實驗結果。從圖 5-C-9 中, 我們可以觀察到當臨界值設定越小, 則差異點(白色像素)越多; 反之, 臨界值設定越大, 差異點則越少。

圖 5-C-9(a) iThreshold = 800

圖 5-C-9(b) iThreshold = 1000

圖 5-C-9(c) iThreshold = 1200

圖 5-C-9(d) iThreshold = 1400

圖 5-C-9(e) iThreshold = 1600

圖 5-C-9(f) iThreshold = 1800

圖 5-C-9(g) iThreshold = 2000
(3) 將色彩差異以 8*8 區塊表示出來
在預覽回呼函式 FrameCallbackDifferenceBlockYUY2 中, 視訊擷取視窗的緩衝區記憶體總共被掃描了 2 次 (2 Pass)。第 1 次掃描的主要目的是計算色彩差異與累計區塊中的高差異像素的總數; 第 2 次掃描的目的則是顯示差異區塊, 每個像素是否要顯示為白色則必須看此像素所屬的區塊, 累計總和是否超過一半, 否則就顯示為黑色。
圖 5-C-10 為差異偵測 (1) ~(3) 的完整實驗。圖 10(a) 與 10(b) 分別為背景影像與視訊擷取視窗的畫面。

圖 5-C-10(a) 背景影像

圖 5-C-10(b) 視訊畫面 - 特南克斯進入!
背景影像與視訊擷取畫面最主要的差別在於多了一個公仔 - 特南克斯, 除此之外, 由於光源是桌面左邊的檯燈, 因此在花盆上還產生下了影子, 從圖 5-C-10(c) 的彩色差異影像中也可以看出主要差異有 2 處。

圖 5-C-10(c) 彩色差異影像
將每個像素 Y、U、V 的差異値分別平方後相加, 如果大於臨界值 1600, 就將視訊畫面變成白點, 而且在累加區塊陣列中加 1, 記錄目前區塊的白點總數。圖 5-C-10 是視訊擷取視窗所呈現的黑白差異影像。

圖 5-C-10(d) 黑白差異影像 iThreshold = 1600
最後, 將視訊擷取視窗更改為區塊差異影像, 只要該區塊中, 有超過一半以上的點是差異點(白點), 就將該區塊設定為差異區塊, 整個區塊顯示成白色, 如圖 5-C-10(e)。

圖 5-C-10(e) 區塊差異影像
沒有留言:
張貼留言