a. 什麼是標頭檔 .h (Wikipedia: 表頭檔)
b. #include <vfw.h> // 這行指令是什麼意思?
c. 延伸閱讀 C 語言之前置處理
d. Wikipedia: 匈牙利命名法
2. VFW 函式介紹
a. 取得視訊裝置驅動程式的名稱與版本 (capGetDriverDescription)
b. 如何建立一個視訊擷取視窗( capCreateCaptureWindow )
註: 視窗程式設計(Programming Windows)之基本觀念:
(i) 在 Windows (作業系統) 中, 『視窗』的含義非常明確, 就是指螢幕上的一個矩形區域, 用來接受使用者輸入資料或是以文字或圖形的形式顯示輸出內容。
(ii) Window Styles : 同學可以試試加上 WS_CAPTION 到範例程式中。
c. 連接視訊擷取視窗與視訊裝置 ( capDriverConnect )
d. 設定顯示模式 ( capPreview )
e. 設定視訊畫面顯示速率 (capPreviewRate)
3. 範例程式: Webcam Programming (1)
範例程式分成 3 個部分:
part A - 取得視訊裝置驅動程式的相關資訊
part B - 將網路攝影機所擷取到的畫面放到視訊擷取視窗顯示出來
part C - 更改視訊擷取視窗的大小
本週我們將介紹 part A 與 part B 的部分:
part A - 取得視訊裝置驅動程式的相關資訊
首先, 從 Tool Palette 中選取 TPanel, 放到 Form1 中, Property Name 內定為 Panel1, 將 Property Name 改成 pnlDriverDescription, 再將 Property Caption 改成空白, Property Visible 改成 false。
再從 Tool Palette 中選取 3 個 TLabel 放到 pnlDriverDescription 之中。3 個 Label 的 Property Name 分別改成 lblDriverDescription, lblCapDriverName, lblCapDriverVersion。Property Caption 則是分別改成 Driver Description, Name: 及 Version:。
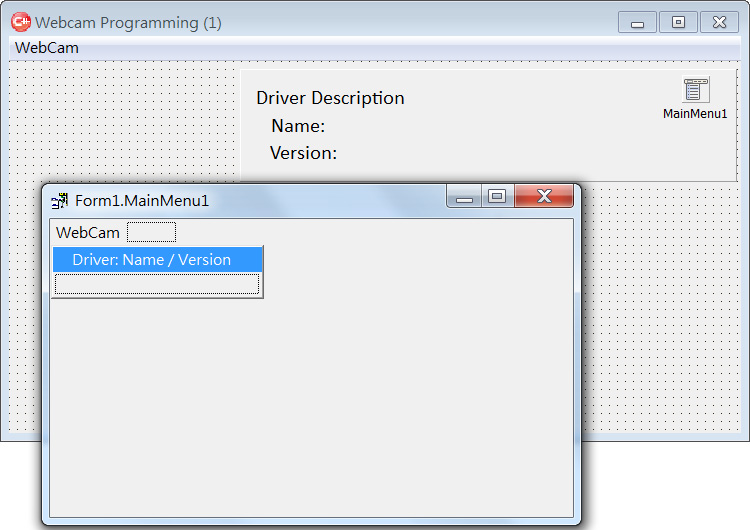
從 Tool Palette 中選擇 MainMenu 元件, 加到 Form1 之中, 然後在 MainMenu 中建立一個 WebCam 的功能列, 接著建立一個 Driver: Name / Version 的子功能, 如下圖。

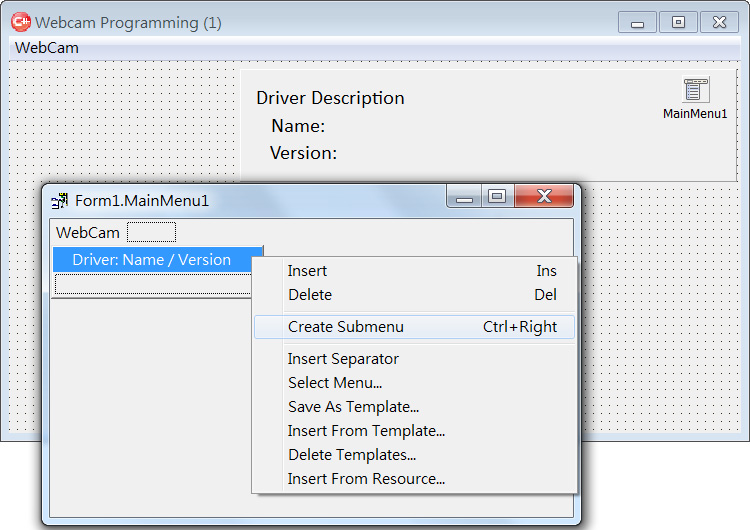
產生 Driver : Name / Version 功能後, 在 MainMenu1 元件中選取 Driver : Name / Version 功能的情況下, 可以使用滑鼠右鍵叫出 MainMenu1 的快捷功能表(PopupMenu), 如下圖。

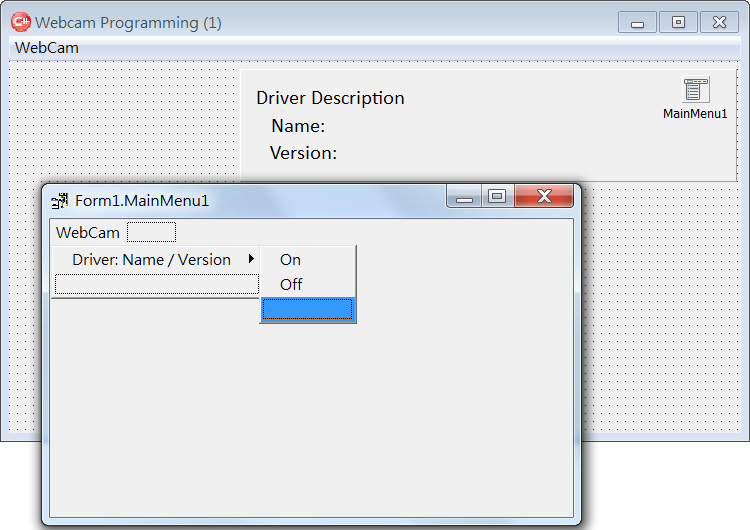
選取 Create Submenu 就可以進一步產生下一層子功能列 On 與 Off, 如下圖。

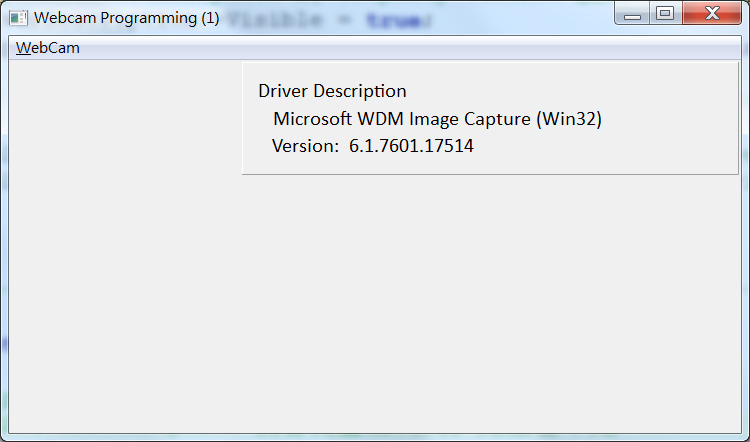
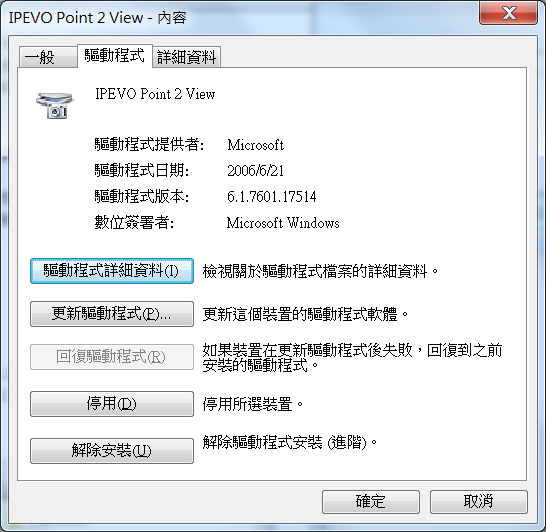
最後將範例程式中, Part A 的兩個事件處理程序分別放到 On 與 Off 事件處理程序中, 就可以執行了。下圖是執行 On 所顯示出來畫面, 內容為視訊裝置的驅動程式的名稱與版本, 這個資訊也可以從電腦裝置管理員中獲得驗證。

下圖是電腦裝置管理員所顯示, 關於影像裝置 IPEVO Point 2 View 的驅動程式資訊。

part B - 將網路攝影機所擷取到的畫面放到視訊擷取視窗顯示出來
要在應用程式中將網路攝影機所拍攝的畫面顯示出來, 必須要依序完成以下 4 項設定:
a. 在應用程式中, 開啟一個視訊擷取視窗, 以供顯示畫面之用。
( capCreateCaptureWindow )
b. 將攝影機(驅動程式編號)與視訊擷取視窗連結起來。
( capDriverConnect )
c. 設定視訊擷取視窗的顯示模式
( capPreview )
d. 設定視訊畫面顯示速率
(capPreviewRate)
a. 開啟視訊擷取視窗
從 Tool Palette 選取 TPanel, 新增一個 Panel 來放置所要開啟的擷取視窗, 同樣地將 Property Name 更改為 pnlCaptureWindow, 並將 Property Height 設定為 250, Property Width 設定為 330, 將 Property Caption 設定為空白, 將 Property Visible 設定為 false。
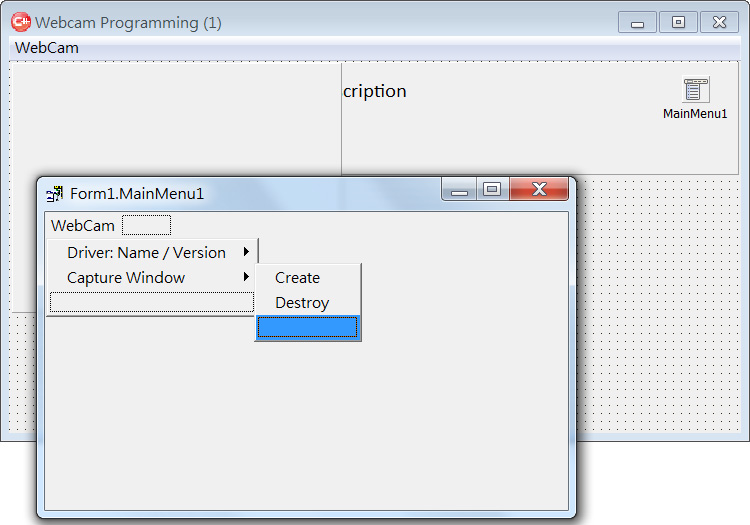
在 MainMenu 的 Webcam 功能列中新增 Capture Window 功能, 然後, 再分別產生 Create、Destroy 兩個子功能, 如下圖。

圖 1-B-1
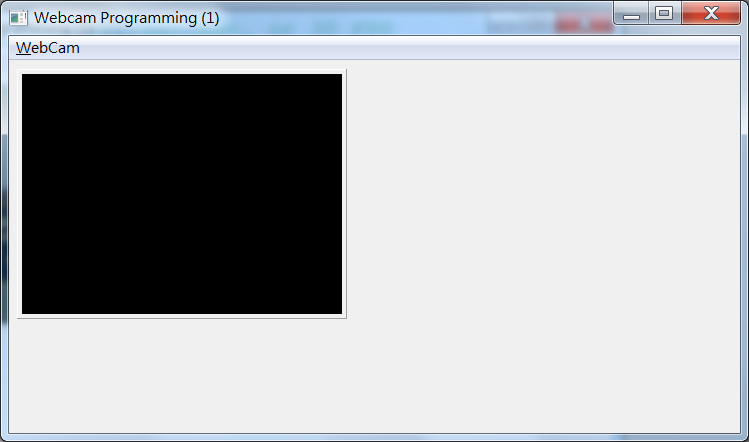
將範例程式 Webcam Programming (1) 中的 Create1Click 與 Destroy1Click 事件處理程序分別完成後, 就可以進行測試。執行 Capture Window | Create, 會產生一個全黑的視訊擷取視窗, 畫面如下圖。再執行 Capture Window | Destroy, 則黑色視窗會消失, pnlCaptureWindow 也會變成看不見。

圖 1-B-2
b. 連結攝影機與視訊擷取視窗 ( capDriverConnect )
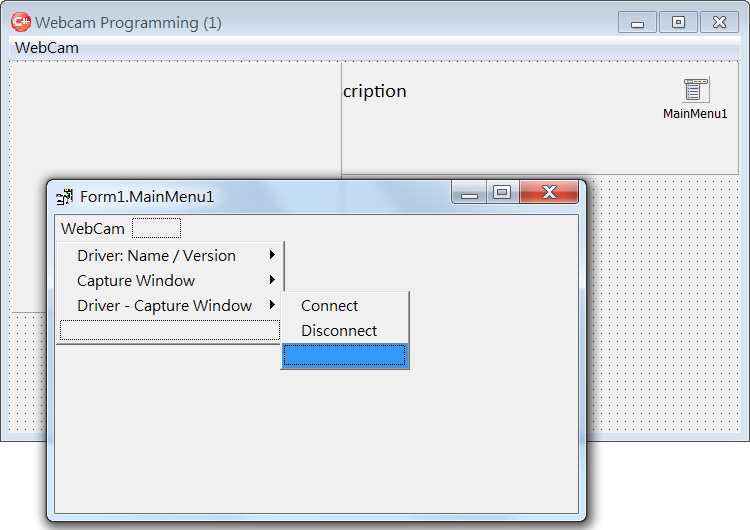
在 Webcam 功能表中新增一個 Driver - Capture Window 功能, 並在 Submenu 中建立 Connect 與 Disconnect 兩個子功能, 如下圖。

圖 1-B-3
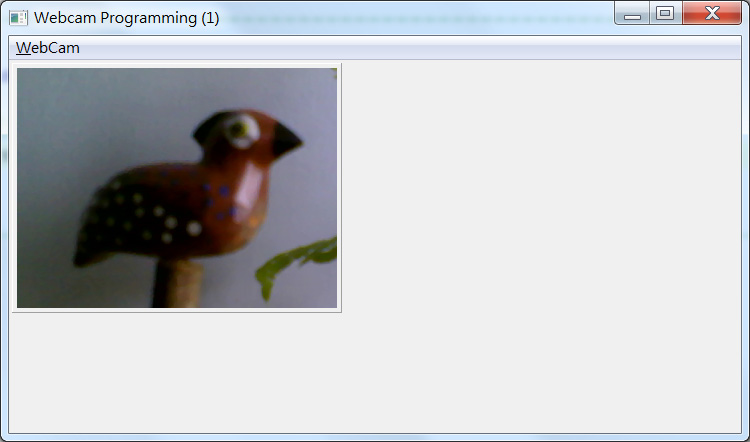
兩個子功能 Connect 與 Disconnect 的事件處理程序請參閱範例程式 Webcam Programming (1)。執行 Connect 子功能, 原先為全黑畫面的視訊擷取視窗, 則會顯示一張攝影機所拍攝的靜止畫面,如下圖。

圖 1-B-4
注意: 這僅僅是一張靜止的畫面, 而不是攝影機所拍攝的連續畫面。由於對焦也不正確的緣故, 因此所拍攝的畫面看起來是模糊的。如果再執行 Disconnect 子功能, 視訊擷取視窗又會恢復成全黑的畫面。
c. 設定視訊擷取視窗的顯示模式 ( capPreview )
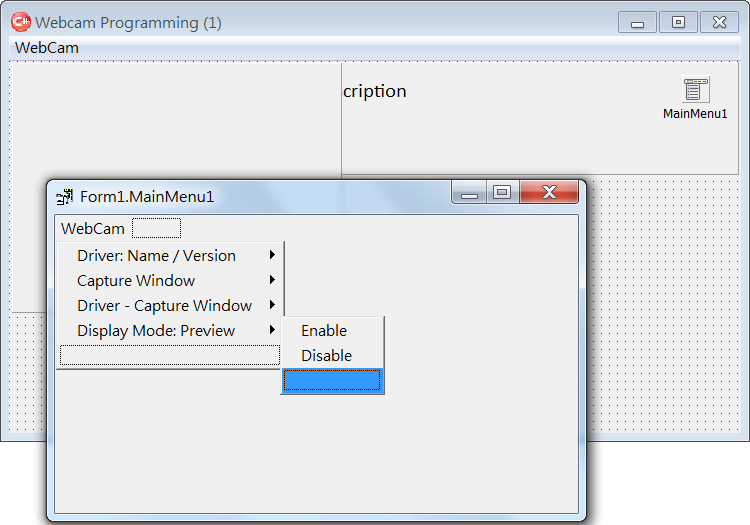
接下來, 必須要設定視訊擷取視窗的顯示模式。一般來說, Webcam 通常只提供 Preview 的顯示模式。因此, 我們繼續在 Webcam 功能列中新增一個 Display Mode: Preview 的功能, 並進一步建立兩個子功能 Enable 與 Disable, 如下圖。

圖 1-B-5
兩個子功能 Enable 與 Disable 的事件處理程序請參閱範例程式 Webcam Programming (1)。執行 Enable 子功能後, 視訊擷取視窗的畫面依舊是靜止的, 必須再完成顯示速率的設定, 畫面才會變成連續拍攝與顯示。
d. 設定視訊畫面顯示速率 ( capPreviewRate )
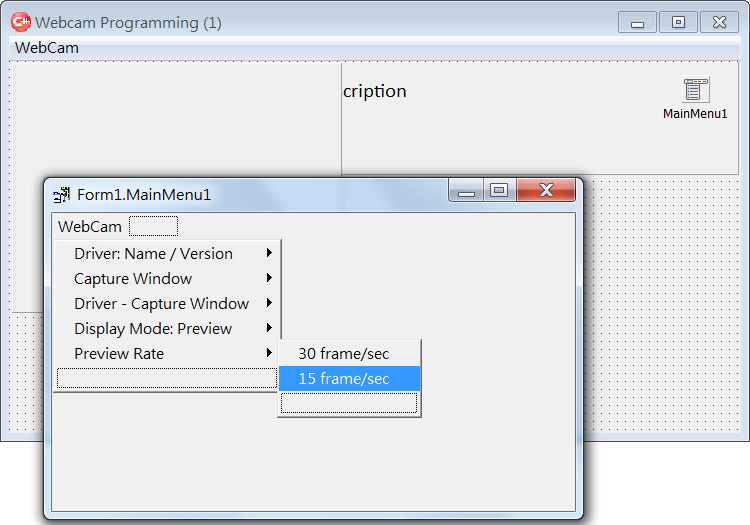
同樣地在 Webcam 功能表中新增一個 Preview Rate 功能, 然後下一層則先暫定兩個子功能: 30 frame/sec 與 15 frame/sec, 如下圖。

圖 1-B-6
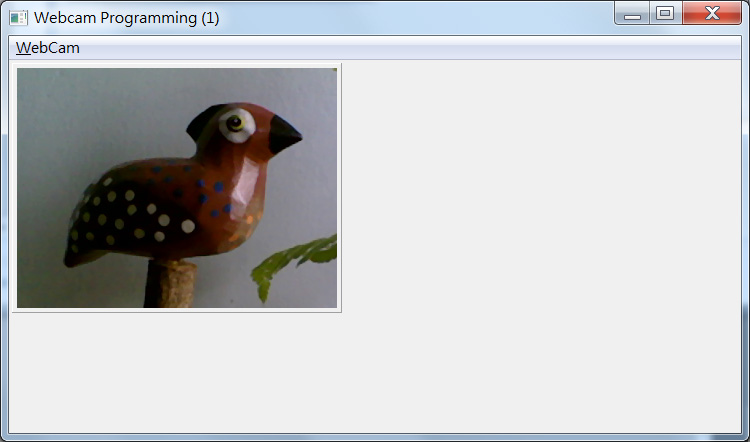
兩個子功能 30 frame/sec 與 15 frame/sec 的事件處理程序請參閱範例程式 Webcam Programming (1)。capPreviewRate(hwndVideo, 33) 指令中的第 2 個參數所代表的意義是 1 個 frame 要顯示多少微秒(ms), 由於 1 秒等於 1000 微秒, 所以當 1 個畫面顯示 33 微秒時, 1000 / 33 = 30.3, 代表 1 秒鐘約可顯示 30 個畫面。同學可以自行輸入數字, 進行測試。

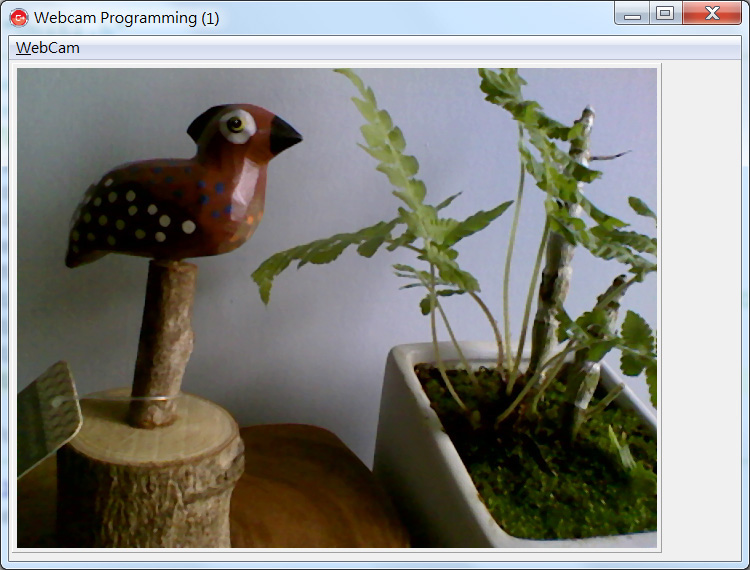
圖 1-B-7
完成上述 4 項設定之後, 網路攝影機所拍攝的畫面就可以連續顯示在視訊擷取視窗了。觀察上圖, 可以發現視訊裝置啟動了自動對焦的功能, 因此畫面對焦正確, 可以清晰看到所拍攝的畫面了。
下週預告:
將視訊擷取視窗的大小改成 640*480, pnlCaptureWindow 的 width 改成 650, Height 改成 490, 執行後的畫面如下圖。

圖 1-C-1
你知道發生什麼事嗎?
提示: 比較圖 1-B-7 與圖 1-C-1 兩張圖片的拍攝內容!

圖 1-C-2

