iY = (( 66 * iR + 129 * iG + 25 * iB + 128) >> 8) + 16;
iU = (( -38 * iR - 74 * iG + 112 * iB + 128) >> 8) + 128;
iV = (( 112 * iR - 94 * iG - 18 * iB + 128) >> 8) + 128;
2. 範例程式 Webcam Programming (4)
part C: 透過預覽回呼函數在視訊畫面中填入單一顏色的長方塊
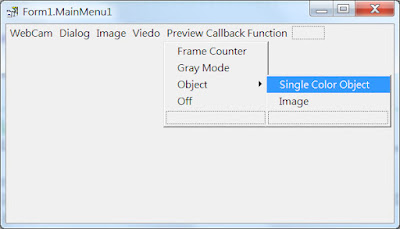
part C 與 part D 都是要在視訊擷取視窗中加入物件, 因此, 在 Preview callback function | Object 建立 submenu。如圖 4-D-1, 在 Preview callback function | Object | Single Color Object 中, 視訊擷取視窗中將會被加入一個單色的矩形物件; 在 Preview callback function | Object | Image 中, 視訊擷取視窗中則會被加入一張影像。

圖 4-C-1
在使用以下指令設定好 preview callback function 之後,
capSetCallbackOnFrame(hwndVideo, &FrameCallBackSingleColorObject);
必須處理兩個問題, 第一, 矩形物件放置的位置與矩形物件的大小; 第二, 矩形的顏色。所以, 必須宣告公共變數來存放這些設定。
關於矩形物件的位置, 宣告 iObjectX1, iObjectY1 兩個變數來存放其左上角座標,
int iObjectX1, iObjectY1;
宣告 iObjectWidth, iObjectHeight 兩個變數來存放矩形物件的大小,
int iObjectWidth, iObjectHeight;
由於程式必須使用到物件的右下角座標, 因此再宣告 iObjectX2, iObjectY2 兩個變數來存放矩形物件的右下角座標,
int iObjectX2, iObjectY2;
在範例程式 Webcam Programming (4) 中, iObjectX2, iObjectY2 的計算方式如下:
iObjectX2 = iObjectX1 + iObjectWidth - 1;
iObjectY2 = iObjectY1 + iObjectHeight - 1;
關於矩形物件的顏色, 如果攝影機的視訊格式(Video Format) 是屬於 YUV 系列, 如 YUY2, 那就必須將 RGB 色彩轉換成 YUV 色彩, 在範例程式 Webcam Programming (4) 中, 宣告 iR, iG, iB 三個變數來存放 RGB 色彩値, 再另外宣告 iY, iU, iV 三個變數來存放 YUV 色彩値。
int iR, iG, iB;
int iY, iU, iV;
RGB 色彩轉換成 YUV 色彩的整數型C 語言轉換公式如下:
iY = (( 66 * iR + 129 * iG + 25 * iB + 128) >> 8) + 16;
iU = (( -38 * iR - 74 * iG + 112 * iB + 128) >> 8) + 128;
iV = (( 112 * iR - 94 * iG - 18 * iB + 128) >> 8) + 128;
最後, 就可以在回呼函數 FrameCallBackSingleColorObject 中, 在視訊擷取視窗的緩衝區記憶體的適當位置填入 YUV 色彩値了。做法請參閱範例程式 Webcam Programming (4)。程式的執行結果如圖 4-D-2。

圖 4-C-2
接下來, 我們要提的問題是: 如何新增一個功能, 讓使用者可以隨時修改矩型物件的色彩呢?
C++ Builder 的 Tool Palette 的 Dialog 類別之中, 有一個 TColorDialog 元件, 只要執行 Execute() Method, 就可以呼叫出一個讓使用者選擇色彩的對話盒, 選定所要的顏色之後, 被選定顏色的色彩値, 就會被儲存在 TColorDialog 元件的 Color Property 之中。因此, 在 Dialog 功能表中, 我們新增了一個 Color 功能, 如圖 4-D-3。

圖 4-C-3
範例程式 Webcam Programming (4) 提供如何分別使用 GetRValue, GetGValue, GetBValue 函式, 將儲存在 Color Property 中的色彩値轉換成所需的 iR, iG, iB。圖 4-D-4 顯示所呼叫出來的色彩對話盒及執行結果。

圖 4-C-4
3. 作業預告:

沒有留言:
張貼留言